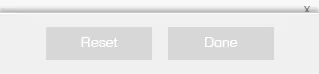
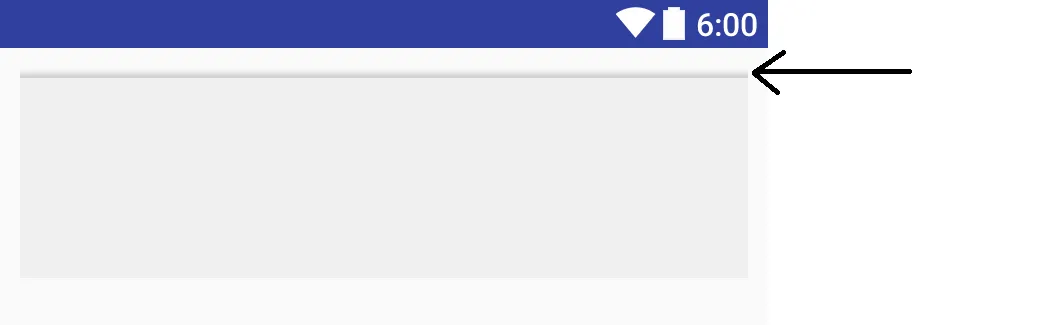
你好,我正在尝试使用shape.xml只在顶部获得类似渐变的阴影。
从图片中可以看到,我将按钮包裹在线性布局中,并希望在布局顶部设置渐变。
我尝试了以下代码,但没有效果:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#f0f0f0" />
<solid android:color="#f0f0f0" />
</shape>
</item>
<item android:top="1dp">
<shape
android:shape="line">
<gradient
android:angle="90"
android:type="linear"
android:startColor="#FFFFFF"
android:endColor="#000000" />
</shape>
</item>
</layer-list>


ImageView并将其设置为ImageView的背景,则此操作是有效的。当您将其作为LinearLayout的背景应用时,整个视图都将具有渐变背景。他希望他的背景是白色的,并且顶部有渐变边框。 - Gokhan Arik