我在使用Open Graph时遇到了麻烦。似乎Facebook正在缓存我标签的旧值。即使我已经更改了它们,og:title和og:url的旧属性值仍在使用。
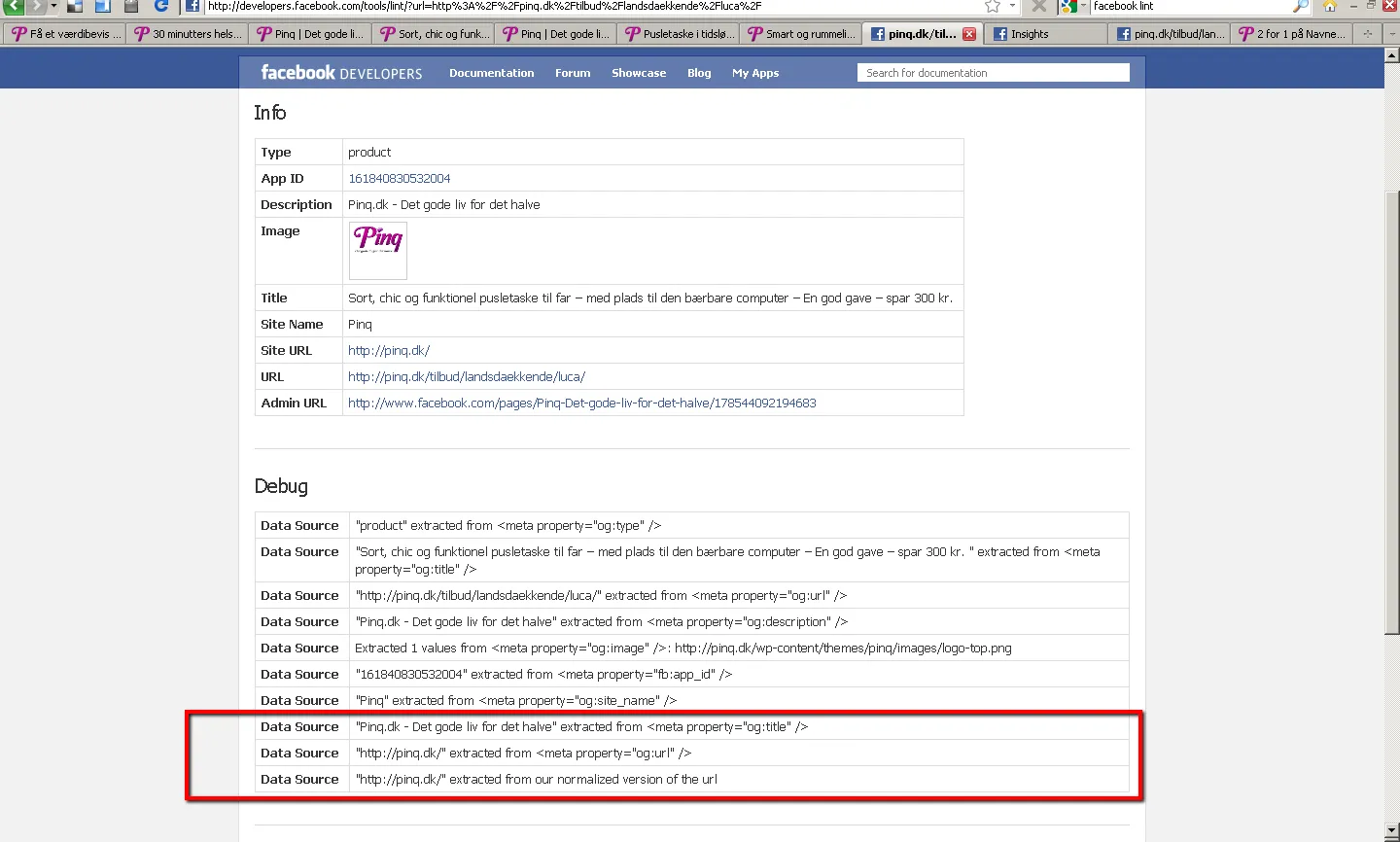
我对我的网站上的一个页面运行了Lint,并出现了以下结果:

请注意,og:title和og:url有两个值,而最后一个值才是生效的。然而,最后两个条目是旧的条目,这些标签我已经改为如下内容(您可以查看HTML源代码进行验证):
<meta property="og:title" content="Smart og rummelig pusletaske fra Petit Amour med god plads til alt – værdi 1.099 kr – køb nu kun 599 kr "/>
<meta property="og:description" content="Pinq.dk - Det gode liv for det halve"/>
<meta property="og:type" content="product"/>
<meta property="og:url" content="http://pinq.dk/tilbud/landsdaekkende/lissy/"/>
<meta property="og:image" content="http://pinq.dk/wp-content/themes/pinq/images/logo-top.png"/>
<meta property="og:site_name" content="Pinq" />
<meta property="fb:app_id" content="161840830532004" />
Facebook为什么要缓存og:title和og:url?有人遇到同样的问题吗?