我已经制作了一个微型网站,让用户可以装饰一棵树并分享到Facebook/Twitter等社交媒体平台...
除了Facebook共享对话框之外,一切都正常工作。
起初,我尝试使用URL来共享图像:
有时会加载描述,有时会加载图片,从未同时加载两者。
在努力尝试使其正常工作后,我接受了Facebook的意愿并创建了一个应用程序。
按照开发文档的指示,我完成了以下内容:
该网站现在依赖于Facebook进行重要工作,我只需要提供开放图谱数据即可。
以下是示例:
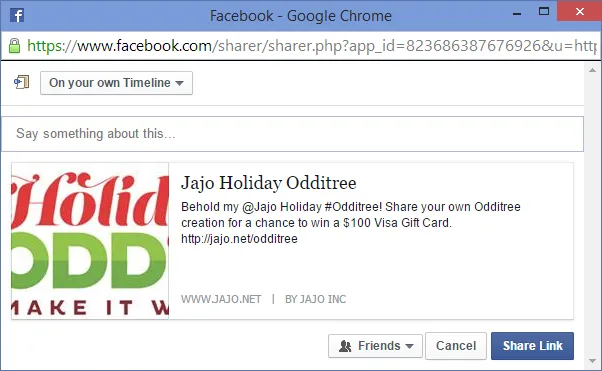
据我所知,所有东西都在它应该的地方,当我查看源代码时,它甚至正确地回显数据。然而分享按钮只显示这个:
如果有人能帮我解决这个问题,我会非常感激。
===更新=== 经过多方参与、长时间的交流和折腾...我们无法在网站上线前使其正常工作。所以我们放弃了Facebook,并将其变成了一个Twitter活动。
最后,我的最佳猜测是与图像大小有关。
http://jajo.net/odditree/share.php?file=u/1418759317.png
一些 PHP 魔法会创建并上传他们的图像,然后设置一个变量,在最后一页上检索。$file = $_GET["file"];
$url = "http://www.jajo.net/odditree/" . $file;
除了Facebook共享对话框之外,一切都正常工作。
起初,我尝试使用URL来共享图像:
<a class="btn fb" href="" onclick="window.open('http://www.facebook.com/sharer.php?s=100&p[url]=<?echo $url?>&p[images][0]=<?echo $url?>&p[title]=Jajo - Holiday Odditree=', 'newwindow', 'width=600, height=250'); return false;"><span class="icon"><i class="icon-facebook"></i></span> Share on Facebook</a>
有时会加载描述,有时会加载图片,从未同时加载两者。
在努力尝试使其正常工作后,我接受了Facebook的意愿并创建了一个应用程序。
按照开发文档的指示,我完成了以下内容:
<a style="cursor:pointer;" onclick="window.open('https://www.facebook.com/sharer/sharer.php?app_id=823686387676926&u=http%3A%2F%2Fwww.jajo.net%2Fodditree&display=popup&ref=plugin' , 'newwindow', 'width=600, height=250'); return flase;">Facebook Again</a>
该网站现在依赖于Facebook进行重要工作,我只需要提供开放图谱数据即可。
以下是示例:
<meta property="og:title" content="Jajo Holiday Odditree">
<meta property="og:site_name" content="Jajo Holiday Odditree">
<meta property="og:url" content="http://www.jajo.net/odditree/">
<meta property="og:description" content="<?if ($url) {?>Behold my @Jajo Holiday #Odditree! Share your own Odditree creation. http://jajo.net/odditree<?}else{?>Create your own Odditree. http://jajo.net/odditree<?}?>">
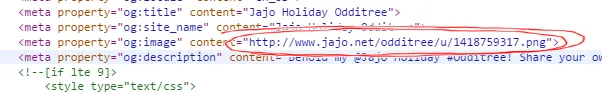
<meta property="og:image" content="<?php echo $params['image']; ?>">
<meta property="fb:app_id" content="823686387676926">
<meta property="og:type" content="website">
据我所知,所有东西都在它应该的地方,当我查看源代码时,它甚至正确地回显数据。然而分享按钮只显示这个:


如果有人能帮我解决这个问题,我会非常感激。
===更新=== 经过多方参与、长时间的交流和折腾...我们无法在网站上线前使其正常工作。所以我们放弃了Facebook,并将其变成了一个Twitter活动。
最后,我的最佳猜测是与图像大小有关。
/share.php?file=xxxxURL上的og:url标签指向了http://www.jajo.net/odditree/- 这会将Facebook的爬虫重定向到该URL以获取元数据 - 你应该在调试工具输出中看到这一点,显示它遍历哪些URL以获取输入URL的元数据。 - Igy