ITMS-90717错误:"无效的App Store图标"。
295
- Haroldo Gondim
5
我觉得这看起来是一个重复的问题,与 https://dev59.com/JV8e5IYBdhLWcg3wfajv 相同。 - Martin R
2与iOS或Swift无关。 - Martin R
1@MartinR 这个问题不同。我的问题是当您通过Xcode提交应用程序时,您展示的问题是直接将图像上传到iTunes Connect。 - Haroldo Gondim
1好的,我之前遗漏了一个重要的步骤,就是重新压缩文件,然后再上传。这样就可以解决问题了。也许其他新手也会卡在这一点上,所以我在这里提一下。 - konsti1337
在项目文件夹中删除应用图标上的 Alpha 通道。 - cain
25个回答
0
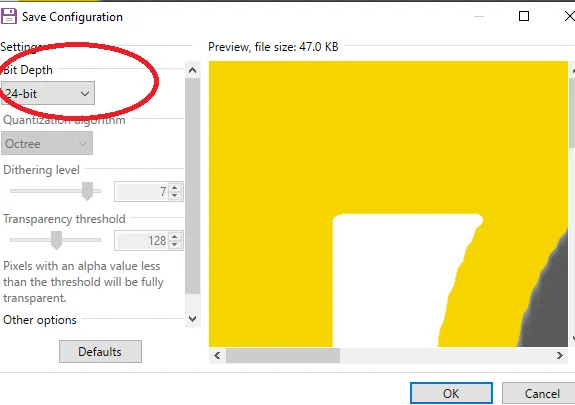
我使用的是Windows系统,因此在我的情况下我使用了paint.net。
- 打开需要处理的图标并单击 Ctrl+S
- 会弹出一个
保存配置对话框。 - 选择24位深度
在这些图标被接受后。
P.S
另一个同事建议的选项是简单地使用ms paint打开并保存它,因为paint不支持透明度,但我还没有测试过。
- Matas Vaitkevicius
0
我也尝试过不使用alpha导出,但是没有成功,后来我发现了错误所在。我使用Figma和Sketch创建了一个AppIcon,但是我想把一个2D几何形状变成3D可视化的形状。所以我假设可以通过使用一些阴影和相同的几何形状,但是透明度较低,例如%70来实现它。之后,我得到了AppIcon并且勾选了不带Alpha的导出选项,但问题是图像的主要源包括一个具有较低透明度的容器,就像我所做的那样。所以我将其更改为另一个没有透明度的图形形状,然后它就起作用了。
- eemrah
0
备用方案:(在Sierra或High Sierra和Ionic中使用)
- 复制并粘贴App Store图标到桌面。
- 打开图像。单击文件菜单->复制。
- 通过取消选择Alpha通道来保存它。
- 使用此图标替换当前的App Store图标。
- 验证并上传。
- Supriya
0
首先,我将标志更改为unAlpha,并通过$flutter pub run flutter_launcher_icons替换了以前的图标,但仍然无法正常工作。
最后,我删除了未分配的AppIcons并从Contents.json中删除了所有其他图标,例如iPad和TV图标,因为我只指定了iPhone版本,这样就可以正常工作了。
- Valdo Azanmassou
-3
将图标的格式从.png更改为.jpg,一切都进行得很顺利。
- Алексей Ляшенко
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接