ITMS-90717错误:"无效的App Store图标"。
5
以下解决方案适用于我:
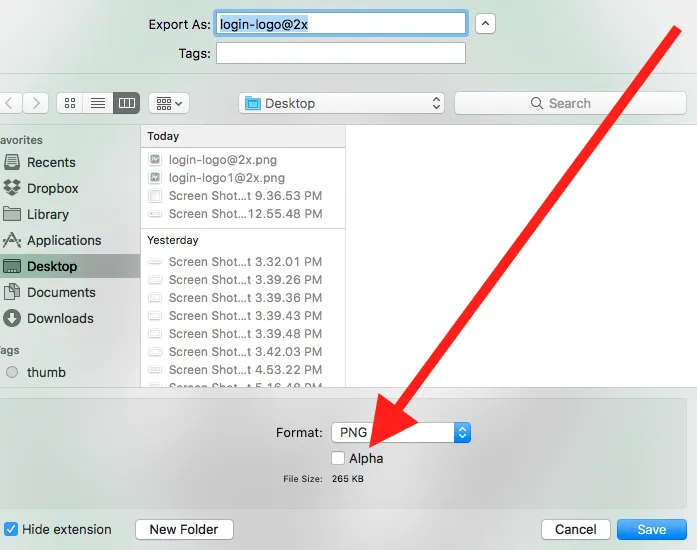
- 点击并打开应用商店图标(1024x1024)。
- 取消选择Alpha通道,导出该图标。
- 用新导出的图标图片替换当前的应用商店图标。
- 验证并上传。
注:此方法在Mac OS High Sierra上无法使用,请尝试较低版本以便不带Alpha导出或使用任何一款图像编辑应用程序,或尝试下面的替代方法。
替代方案1:(使用Sierra或High Sierra和Ionic)
- 将应用商店图标复制粘贴到桌面上。
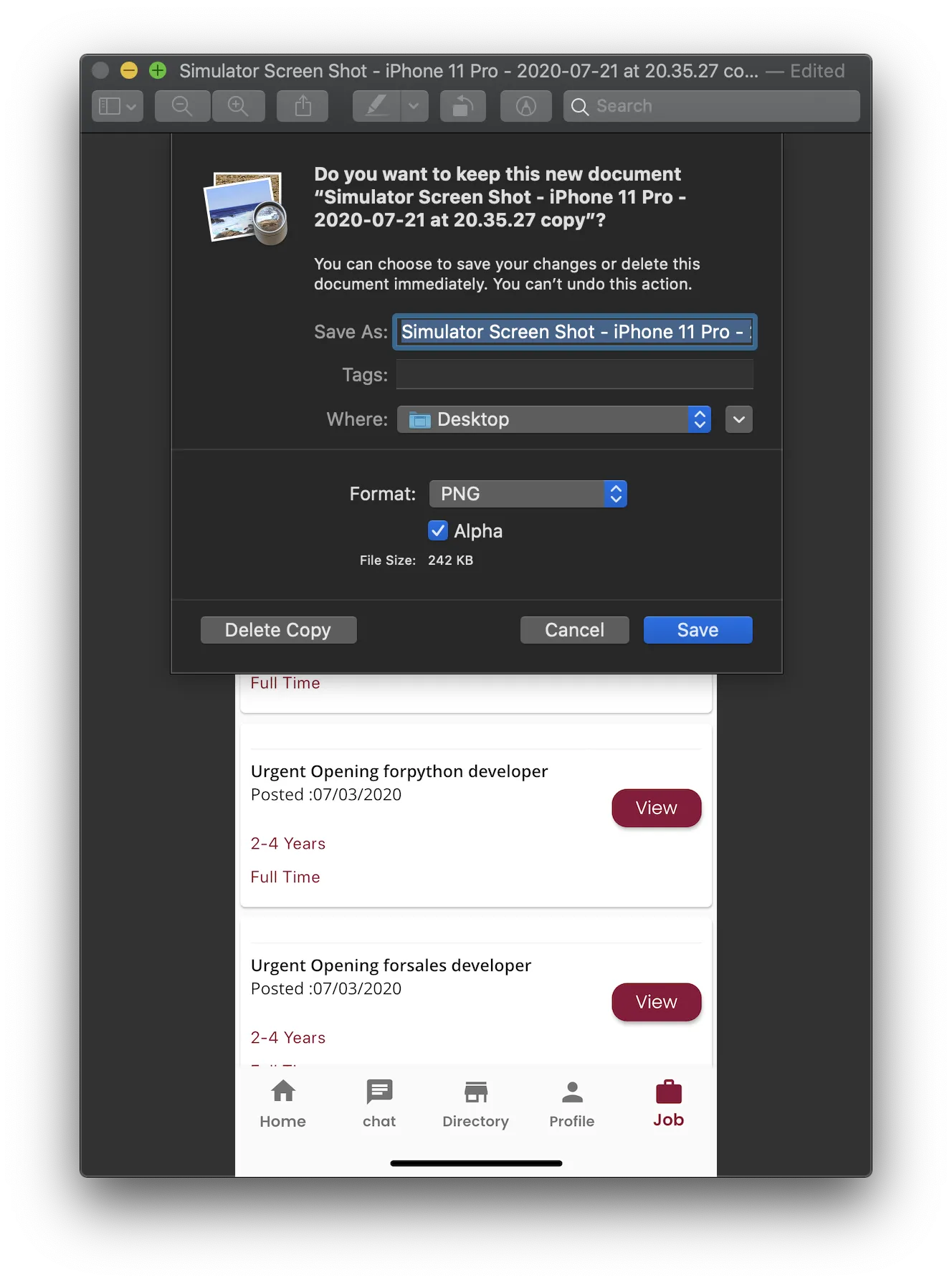
- 打开该图像。单击文件菜单 -> 复制。
- 保存时取消选择Alpha通道。
- 用此图标替换当前的应用商店图标。
- 验证并上传。
替代方案2:如果复制无效,尝试在预览中打开它,然后执行文件导出。 我能够在那里取消选择alpha通道。- @AlejandroCorredor.
替代方案3:使用High Sierra和Ionic,在以下文件夹中找到了问题图像:[应用名称]/platforms/ios/[应用名称]/Images.xcassets/Appicon.appiconset/icon-1024.png。 我们需要将其复制到桌面上,并保存为未选中Alpha通道的文件,然后将其重命名为icon-1024.png,然后删除原始文件并将新文件复制回原始文件夹。尽管没有显示任何错误且所有权限设置为/777,但无法导出。- @RalphHinkley
11
安装ImageMagick(MacOS):
从资源文件夹中去掉所有图像的 alpha 通道:brew install imagemagick
find ./resources/ -name "*.png" -exec convert "{}" -alpha off "{}" \;
9
resources命令,以便在iOS构建时自动删除PNG的Alpha通道。 - pbnelson对于像我这样从Flutter来到这个问题的人:
- 在你的
pubspec.yaml文件中:
flutter_icons:
android: false. // I already had android icons
ios: true
remove_alpha_ios: true
image_path: 'assets/images/icon.png' // Your image path
运行
flutter pub get运行
flutter pub run flutter_launcher_icons:main生成没有 alpha 的 iOS 图标。
这对我来说解决了数天的问题。是的,我尝试过这里提出的所有解决方案。没有其他方法奏效。
1
如果你正在使用Flutter,请尝试这个包:https://pub.dev/packages/flutter_launcher_icons
然后添加:
flutter_launcher_icons:
flutter_icons:
android: true
ios: true
remove_alpha_ios: true
image_path: "assets/images/logo.png"
添加到你的pubspec.yaml文件中
它为我自己解决了问题
1
remove_alpha_ios: true FTW! - Keith DC我的一个愚蠢错误,删除了 alpha 后没有对应用程序进行归档。一直在提交我的旧归档应用程序,发现相同的 alpha/透明度错误。希望这可以帮到别人。
- 从https://appicon.co/生成App图标
- 删除Assets.xcassets文件(项目->ios->runner)
- 将新生成的图标文件夹中的Assets.xcassets复制并粘贴到这里(项目->ios->runner)
- 在XCode中执行“清除构建文件夹”操作
- 然后进行归档并上传新版本
原文链接