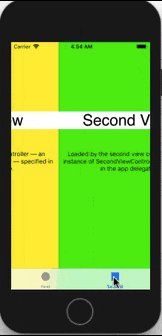
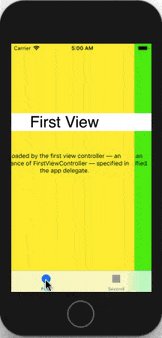
我想要创建一种动画,就像iOS应用程序facebook在标签切换时所展示的那样[1]。我已经尝试开发某种类型的动画,但问题是旧的视图控制器在切换时直接变为不可见,而不是慢慢褪色,同时新的控制器快速滑入。
我找到了这个SO问题如何使用CrossDissolve幻灯片转换来动画化选项卡栏的选项卡切换?,但被标记为正确答案的解决方案对我实际上并不起作用(它不是幻灯片转换,而是淡入淡出转换)。我还想获得的功能是使滑动左侧或右侧可以切换选项卡,就像旧版本的Facebook一样。
到目前为止,我拥有的是:
extension TabBarController: UITabBarControllerDelegate {
func tabBarController(_ tabBarController: UITabBarController, shouldSelect viewController: UIViewController) -> Bool {
guard let fromView = selectedViewController?.view,
let toView = viewController.view else { return false }
if fromView != toView {
toView.transform = CGAffineTransform(translationX: -90, y: 0)
UIView.animate(withDuration: 0.25, delay: 0.0, options: .curveEaseInOut, animations: {
toView.transform = CGAffineTransform(translationX: 0, y: 0)
})
}; return true
}
}
class TabBarController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
delegate = self
}
}
如何修复这个问题?
[1] 我非常想在Facebook应用程序中添加一个gif。问题是,我不想对视频进行审查,只是揭示我的数据太多了。(即使fb已经有它们)。在YouTube上我也没有找到合适的录制。请自行在iOS上的fb应用程序中尝试。




UIViewControllerAnimatedTransitioning的要点:https://gist.github.com/dsoike/caa34a2605306f28c3061efc4920ba13 - Derek Soike