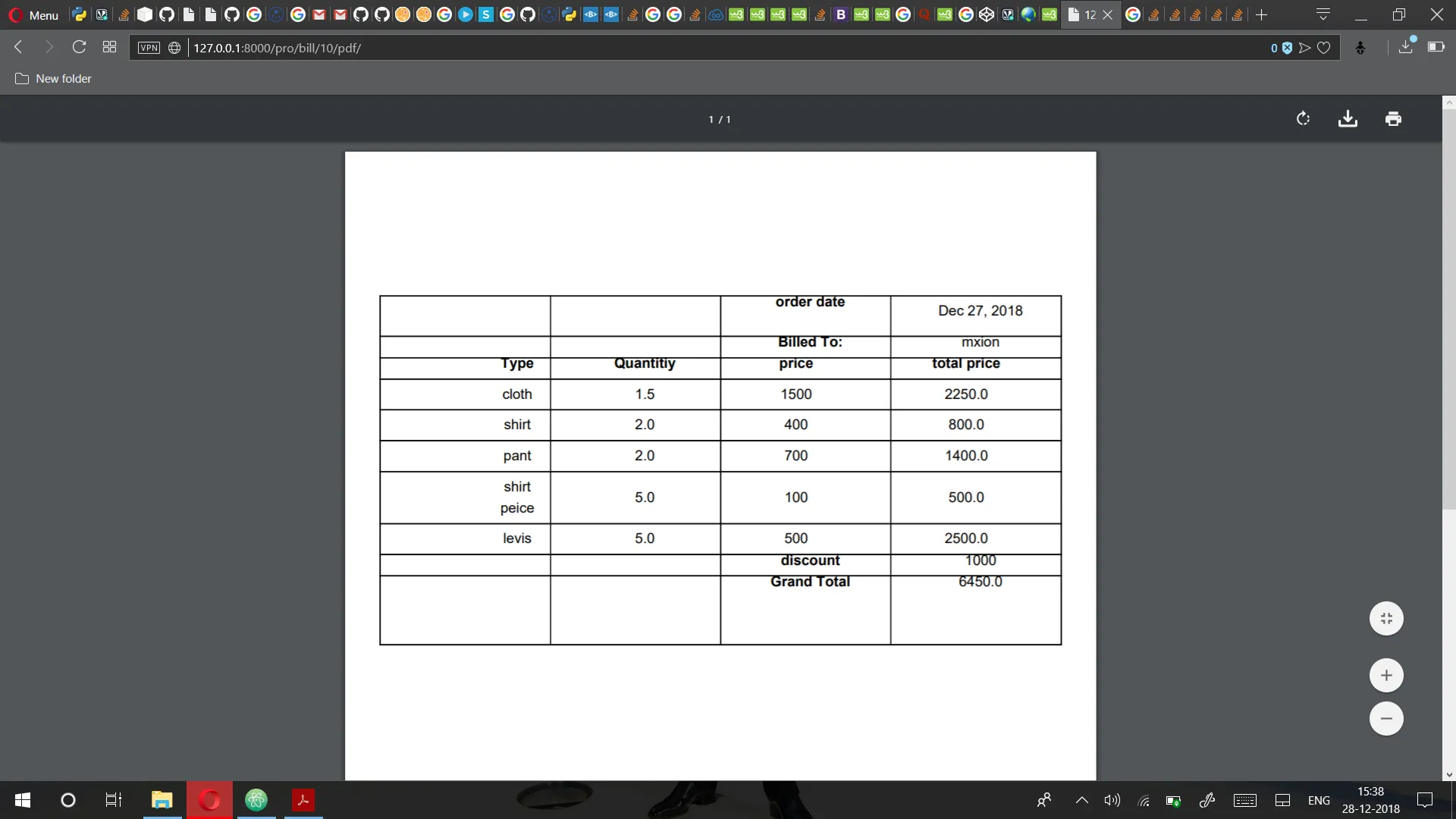
我想从我的HTML表格中删除水平线。
我尝试使用CSS,例如
我尝试使用CSS,例如
border-bottom和border-top,并将值设置为0,但是没有变化;而border-right和border-left则完美地工作。
tr {
border-bottom: 0;
/* border-bottom:none; */
}<table style="border:1px solid black;">
<tr>
<td style="padding:0px 15px 0px 65px;"><strong>Type</strong></td>
<td style="padding:0px 15px 0px 20px; "><strong>Quantitiy</strong></td>
<td style="padding:0px 15px 0px 0px;"><strong>price</strong></td>
<td style="padding:0px 15px 0px 0px;"><strong>total price</strong></td>
</tr>
<tr class="type">
<td style="padding:5px 15px 0px 65px;">{{type}}</td>
<td style="padding:5px 15px 0px 20px;">{{meters}}</td>
<td style="padding:5px 15px 0px 0px;">{{price}}</td>
<td style="padding:5px 15px 0px opx;">{{price_total}}</td>
</tr>
</table>我想使用CSS(如border-bottom)来删除那些水平线,但是失败了。
我希望直接将衣服、衬衫和裤子下面的水平线全部删除,并且对所有列都生效。