我一直在编写一个主要面向iPhone的移动网站。我正在使用SVG作为图像,但是由于某种原因,只有少数图像显示出来。
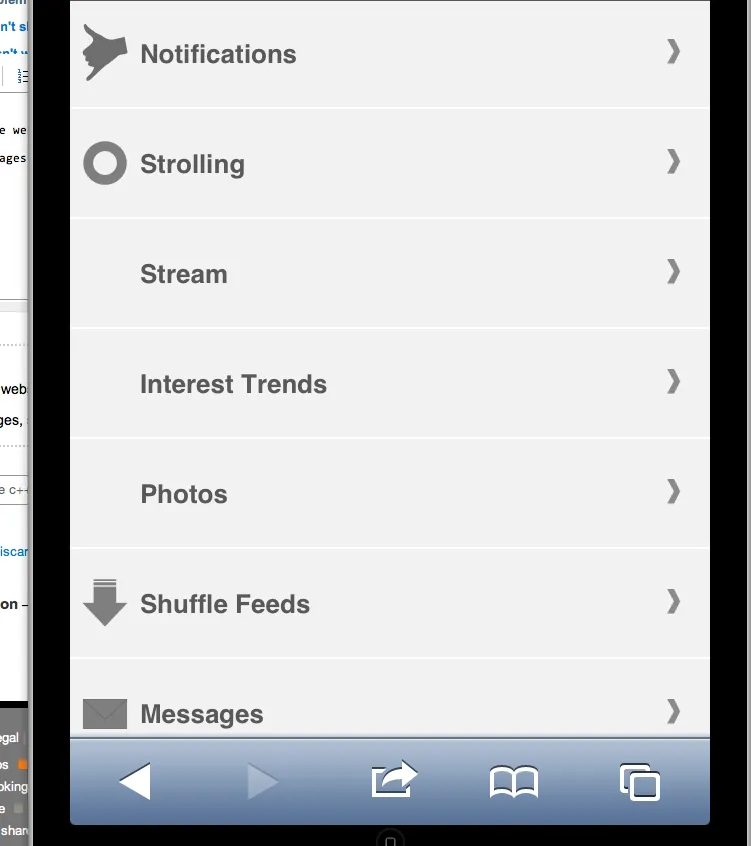
如果您查看下面的屏幕截图,您会发现有一些图标缺失:

如果您访问https://mobile.hollatme.com/,您可以看到这个错误的表现。您会注意到顶部的徽标没有出现。但是,如果您直接导航到徽标文件https://mobile.hollatme.com/css/svg/logo.svg,然后返回到页面,它将会出现。
HTML:
<div class="profileItems">
<a class="notificationsProfileItem" href="javascript:{}" data-loc="notifications">Notifications <span></span></a>
<a class="neighborhoodsProfileItem" href="javascript:{}" data-loc="strolling">Strolling <span></span></a>
<a class="streamProfileItem" href="javascript:{}" data-loc="stream">Stream <span></span></a>
<a class="interestsProfileItem" href="javascript:{}" data-loc="interest-trends">Interest Trends <span></span></a>
<a class="photosProfileItem" href="javascript:{}" data-loc="photos">Photos <span></span></a>
<a class="shuffleProfileItem" href="javascript:{}" data-loc="shuffle">Shuffle Feeds <span></span></a>
<a class="messagesProfileItem" href="javascript:{}" data-loc="messages">Messages <span></span></a>
<a class="neighborsProfileItem" href="javascript:{}" data-loc="neighbors">Neighbors <span></span></a>
<a class="friendsProfileItem" href="javascript:{}" data-loc="friends">Friends <span></span></a>
<a class="settingsProfileItem" href="javascript:{}" data-loc="settings">Settings <span></span></a>
</div><!-- End profile items -->
CSS :
.profileItems {}
.profileItems a {
display:block;
background-color:#F2F2F2;
margin:0 0 0.1em 0;
padding:1.5em 1em 1.5em 2.8em;
color:#595959;
font-weight:bold;
font-size:0.8em;
opacity:0;
}
.profileItems a span {
display:block;
background:url(svg/goArrow.svg) no-repeat;
background-size:1em;
float:right;
height:1.5em;
width:1em;
margin:-0.1em 0 0 0;
}
.shuffleProfileItem {
background-image:url(svg/feeds.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.notificationsProfileItem {
background-image:url(svg/holla.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.neighborhoodsProfileItem {
background-image:url(svg/neighborhoods.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.interestsProfileItem {
background-image:url(svg/interests.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.messagesProfileItem {
background-image:url(svg/message.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.photosProfileItem {
background-image:url(svg/photo.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.neighborsProfileItem {
background-image:url(svg/neighbors.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}
.friendsProfileItem {
background-image:url(svg/friends.svg);
background-repeat:no-repeat!important;
background-size:1.8em;
background-position:0.5em;
}
.settingsProfileItem {
background-image:url(svg/settings.svg);
background-repeat:no-repeat;
background-size:1.8em;
background-position:0.5em;
}