我使用Adobe Illustrator创建的.svg图片,并使用以下CSS将它们附加到背景上:
(容器)
(这张图片)
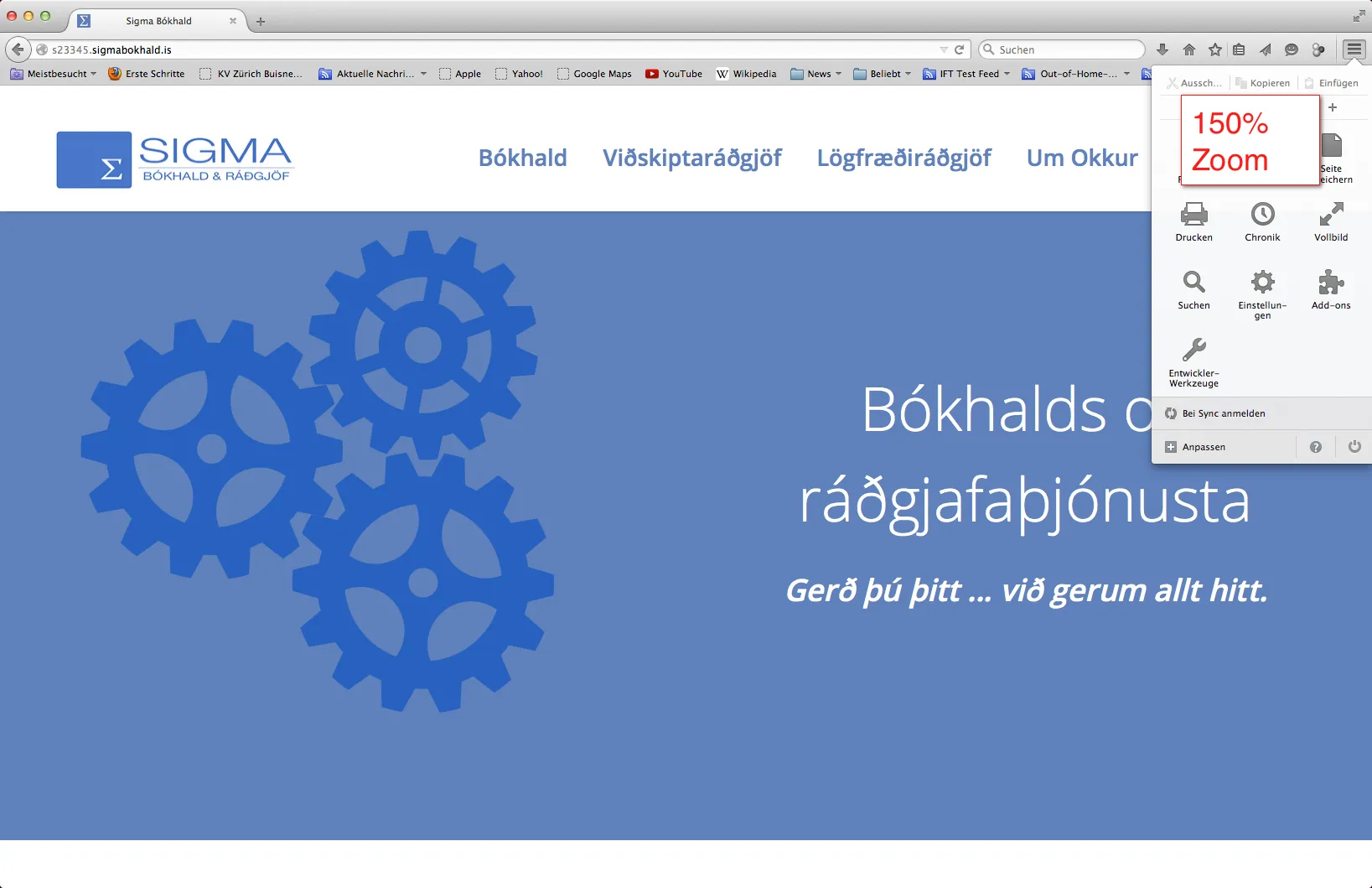
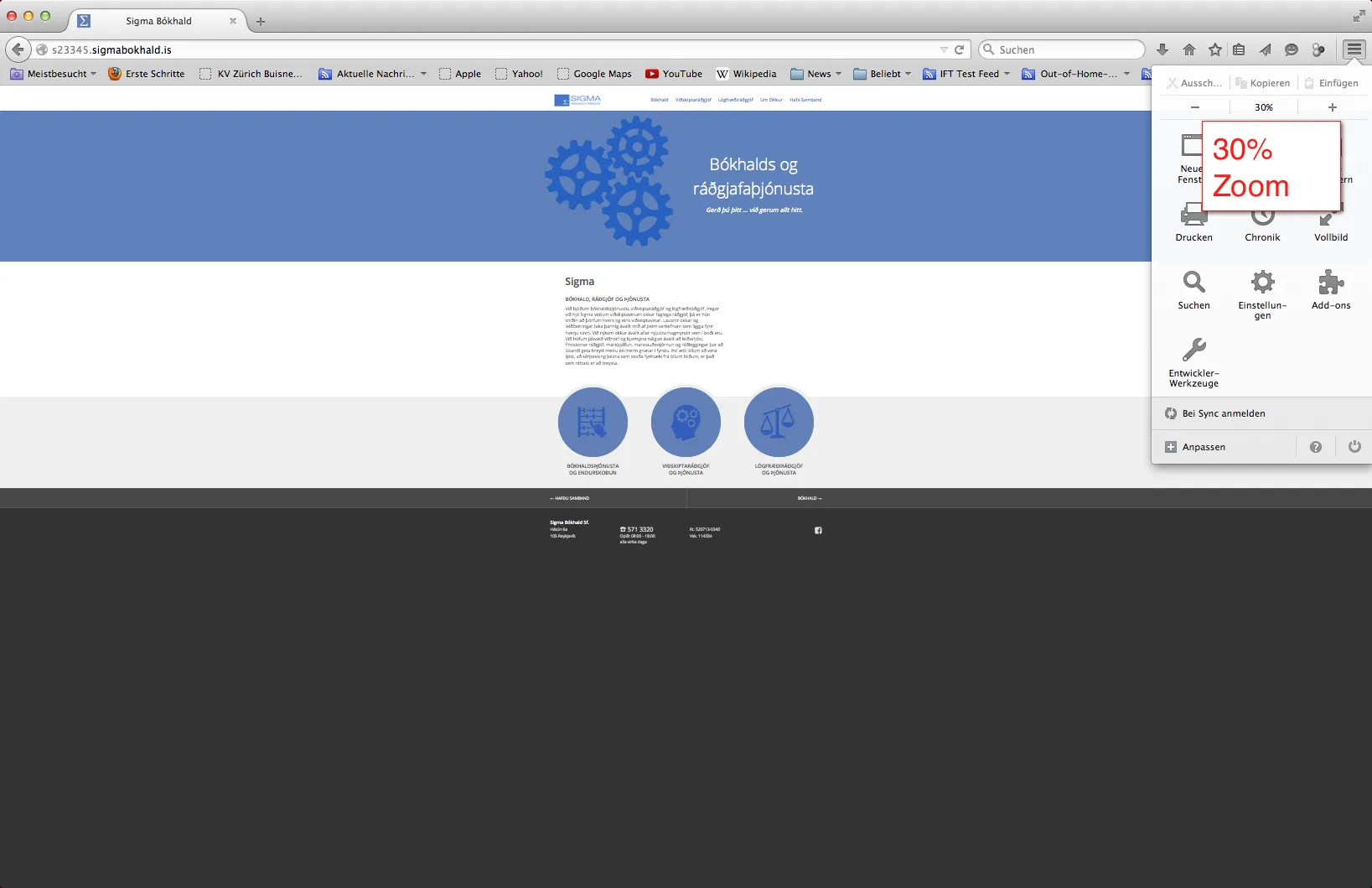
经过很多努力,我终于成功地在IE和Chrome中使用100%(默认)缩放使它们看起来好了,但是当我切换到Firefox时,它们显然使用不同的默认缩放比例,图片太大了。您可以在网站上查看:http://s23345.sigmabokhald.is/。我该怎么做才能使.svg图片随着缩放适当地缩放?以便如果我在浏览器中缩小或放大,则图片会与背景适当地缩放。
(容器)
.numbertable {
position:relative;
display: inline-block;
padding-bottom: 80%;
vertical-align: middle;
width:41%;
}
(这张图片)
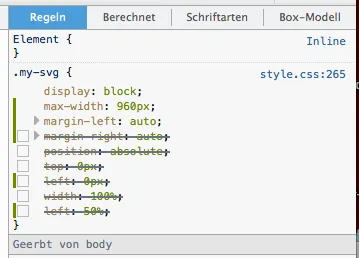
.my-svg{ /* svg into : object, img or inline */
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%; /* only required for <img /> */
}
I then use the object command in html:
<object class="my-svg" type="image/svg+xml" data="/img/composite/scale2.svg" width="100%" height="100%"></object>
经过很多努力,我终于成功地在IE和Chrome中使用100%(默认)缩放使它们看起来好了,但是当我切换到Firefox时,它们显然使用不同的默认缩放比例,图片太大了。您可以在网站上查看:http://s23345.sigmabokhald.is/。我该怎么做才能使.svg图片随着缩放适当地缩放?以便如果我在浏览器中缩小或放大,则图片会与背景适当地缩放。



<img src="path/to/svg" />而不是对象时,效果如何?图像具有更普遍的支持,并且看起来更可预测。 - somethinghere