我目前只有1小时的HTML和CSS经验,对编程有更加深入的理解,例如JavaScript。所以如果我不知道如何在这里做某事,请原谅我。
我想创建我的p5画布,并遵守我的CSS规则。我该怎么做?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My website!</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<h1>My Website</h1>
<h2>It is all coming together.</h2>
<script type="text/javascript" src="p5.js"></script>
<script type="text/javascript" src="my_code.js"></script>
</div>
</body>
</html>
我的CSS:
body {
background-image: url("matt-walsh-tVkdGtEe2C4-unsplash.jpg");
background-repeat: no-repeat;
background-size: cover;
}
.container {
background-color: hsla(0, 0%, 50%, 0.8);
height: auto;
width: fit-content;
padding: 0px 250px;
}
h1 {
text-shadow: -2px 0 black, 0 2px black, 2px 0 black, 0 -2px black;
font-size: 10vw;
font-family: Arial;
color: white;
text-align: center;
}
h2 {
text-shadow: -2px 0 black, 0 2px black, 2px 0 black, 0 -2px black;
font-size: 5vw;
font-family: Arial;
color: white;
text-align: center;
}
p {
font-family: Arial;
color: black;
text-align: left;
max-width: 200vw;
}
script {
alignment: center;
}
为了完整起见:
function setup() {
createCanvas(400, 400);
}
function draw() {
if (mouseIsPressed) {
fill(0);
ellipse(mouseX, mouseY, 80, 80);
}
}
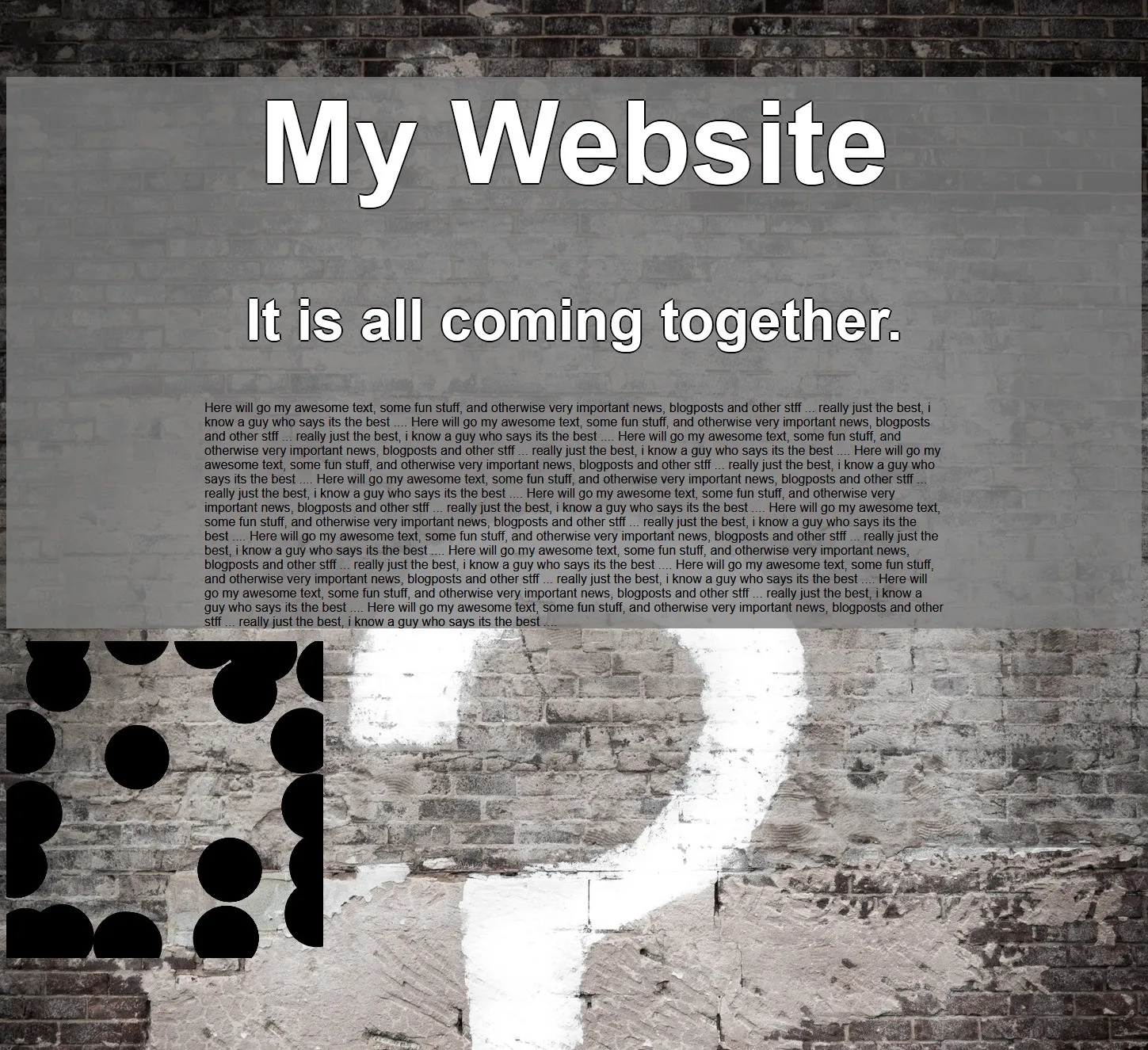
这会生成这个页面:

canvas元素设置样式。我不会为script元素设置样式,因为那没有意义。p5.js为你创建了一个canvas,所以你可以对它进行样式设置。 - George