我想使用React开发工具查看网站wanderu.com上的onClick函数源代码,特别是在点击事件中。请注意,我对React开发工具还不太了解,花了大约两个小时来尝试弄清楚它的工作原理。
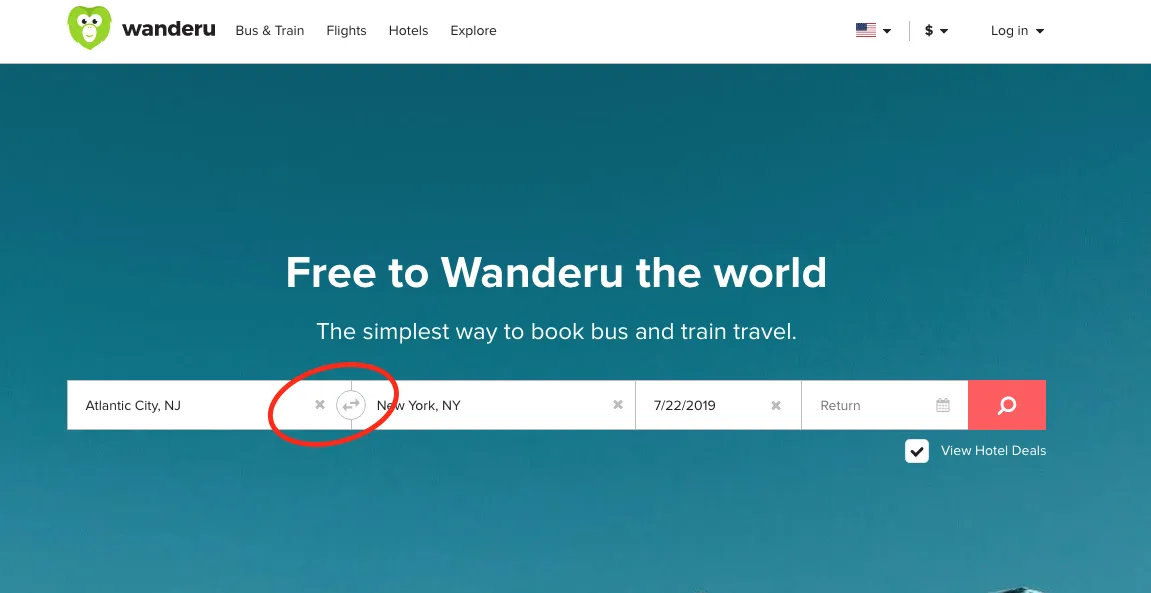
在这个网站上,在目的地字段之间有一个图像标签,当点击时,它会改变目的地的顺序:
在这个网站上,在目的地字段之间有一个图像标签,当点击时,它会改变目的地的顺序:
我希望使用React开发工具来查看代码,了解其运作方式。
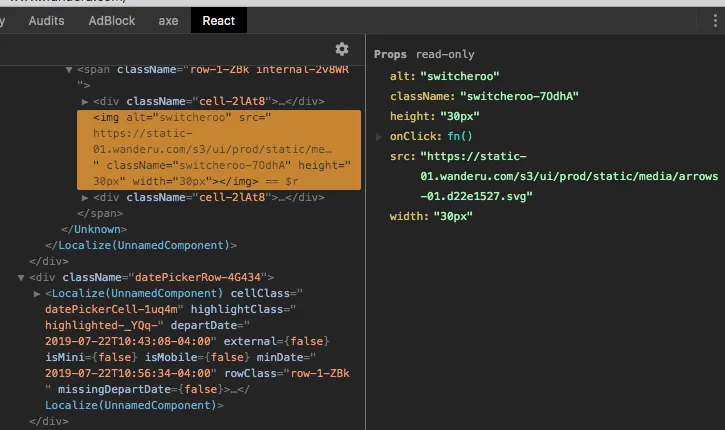
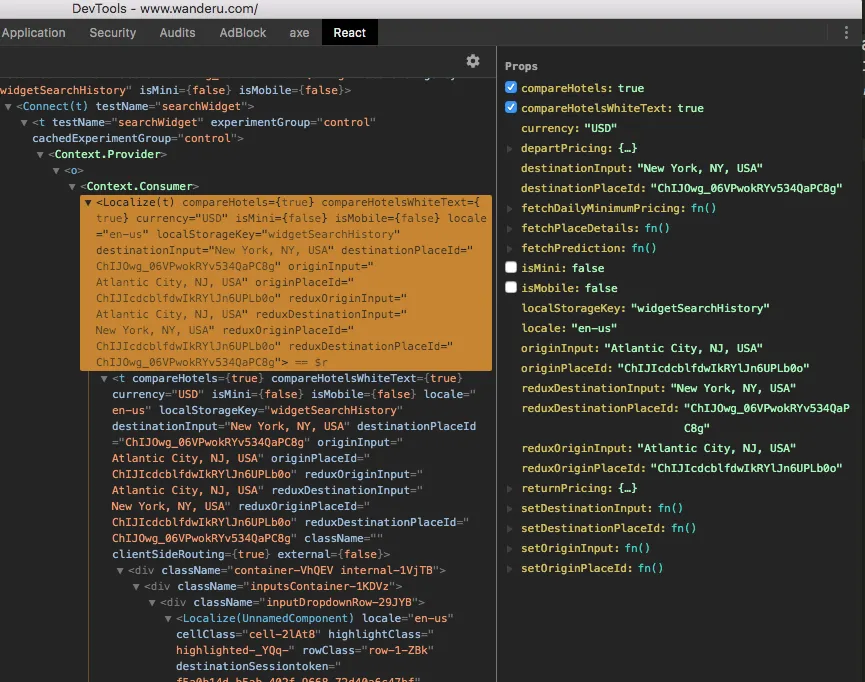
当我在React开发工具中打开时,我可以看到以下内容:
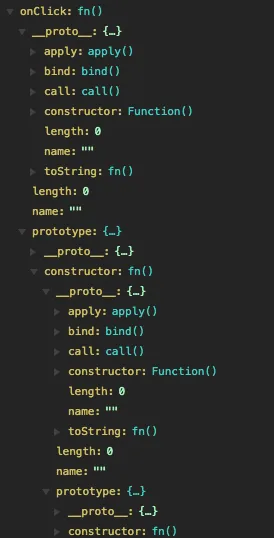
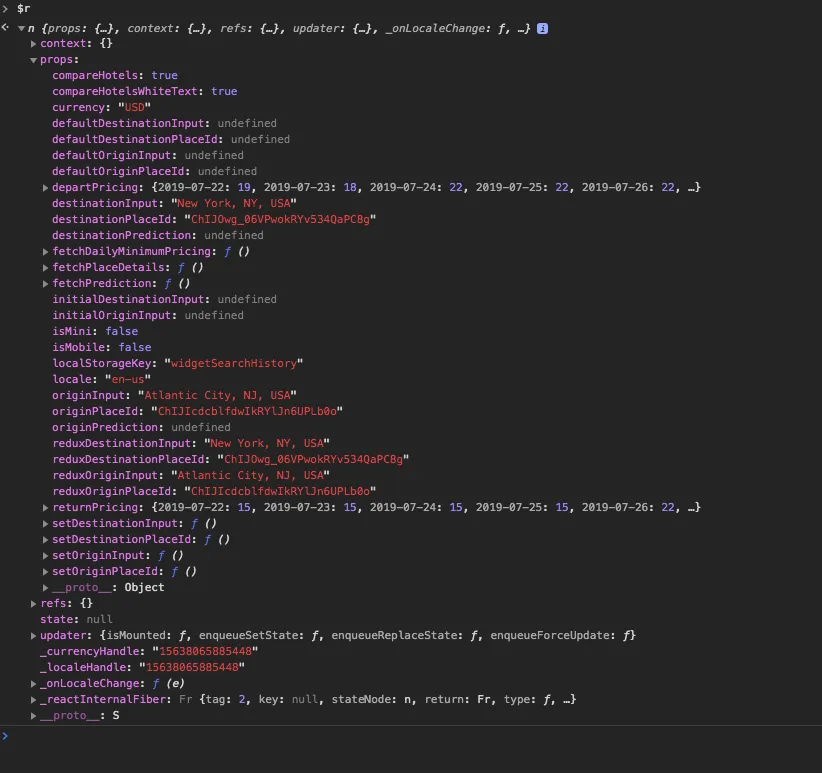
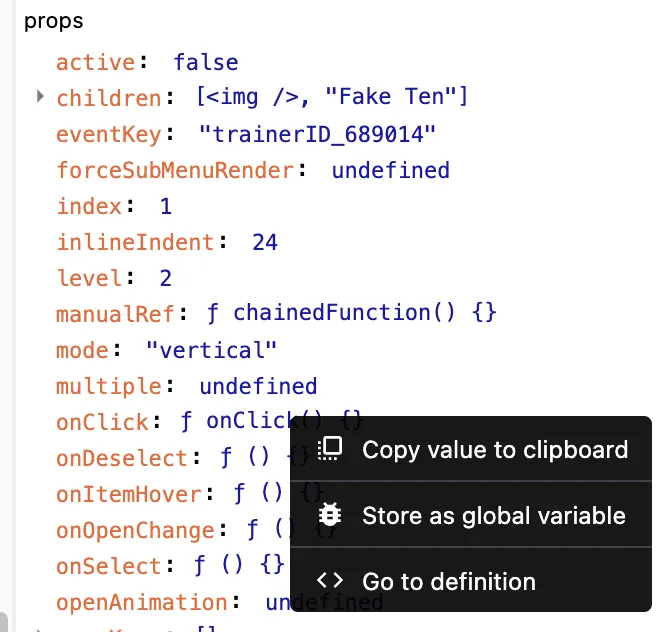
当我展开onClick选项卡时,它没有显示任何内容。 为什么在这个选项卡中我看不到与onClick绑定的函数?当我回头看这个组件时,我可以看到包含此功能的组件的props。但我不知道在哪里找到负责切换两个输入字段的函数。
用谷歌搜索“获取onclick函数react devtools”和相关关键字并没有给出有关在React上下文中查看与事件侦听器绑定的函数的有用结果,只涉及原始JS。
在React和React devtools的上下文中,如何查看与事件侦听器绑定的函数?