我们有3个点: 开始,结束和邮件。
但上述代码不正确,当开始/结束时,角度并没有朝上,我对几何数学的经验非常有限,因此真的很感谢旋转计算方面的帮助。

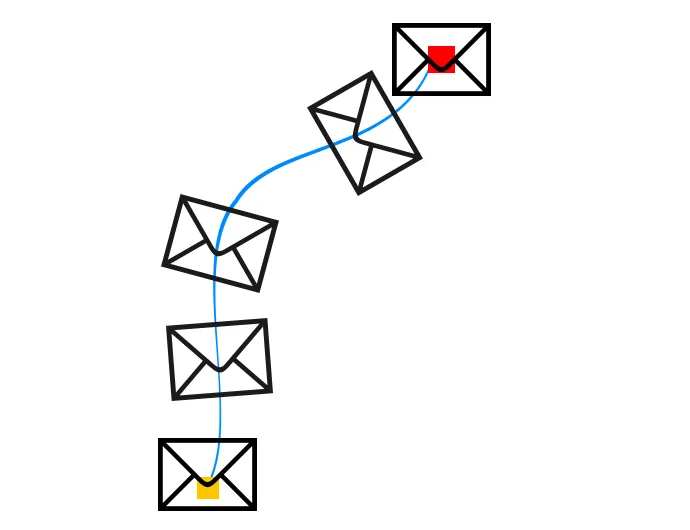
这个邮件图像会沿着曲线从起点到终点移动,这是通过jQuery animate完成的。
现在下一步是使邮件图像在动画运行时旋转。因此,在起点和终点处,它应该旋转0度,但在动画过程中,它应该面向动画路径旋转。(见图片)
我尝试过的方法:
// Init dom elements
var $start = $('#start');
var $end = $('#end');
var $mail = $('#mail');
// Get position coordinates
var startPos = $start.position();
var endPos = $end.Position();
// Angle calculation
var getAngle = function(currX, currY, endX, endY) {
var angle = Math.atan2(currX - endX, currY - endY) * (180 / Math.PI);
if (angle < 0) {
angle = Math.abs(angle);
} else {
angle = 360 - angle;
}
return angle;
};
// Mail angle
var getMailAngle = function() {
var currPos = $mail.position();
var endPos = $end.position();
return getAngle(currPos.left, currPos.top, endPos.left, endPos.top);
};
// Animate
$mail.animate({top: endPos.top, left: endPos.left}, {
specialEasing: {left: "easeInSine", top: "linear"},
// Executed each "animation" frame, so we rotate here.
step: function() {
var angle = getMailAngle();
$(this).css('transform', 'rotate(' + angle + 'deg'));
}
});
但上述代码不正确,当开始/结束时,角度并没有朝上,我对几何数学的经验非常有限,因此真的很感谢旋转计算方面的帮助。
Math.atan2的第一个参数。此外,看起来您正在基于连接当前位置和终点位置的线段的斜率计算角度(弦)。实际上,你想要的是近似动画曲线的局部斜率(切线)。一个合理的方法是在当前位置和前一步的位置之间进行atan2计算。 - acjay