1.请问有人能告诉我如何在flutter中创建一个可左右滚动的文本框行,放在ListView中。我可以看出我正在尝试在有限宽度的ListView中定义无限宽度。但是,找不到任何解决方法。
如果在customscrollview中简单地注释掉scrolldirection属性(即将scrolldirection更改为vertical),则下面提到的代码完全正常工作。但是,我正在寻找一个水平滚动。
我已经尝试过解决这个问题,但没有成功。
请问有人能帮忙并让我知道哪里做错了吗。
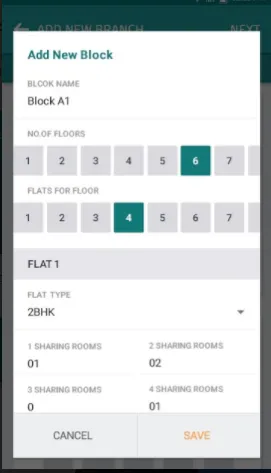
- 此外,我们如何在flutter中创建或填充布局,就像在Android中那样? 我包括了一个我正在创建的布局的截图以供参考:

我已经发布了下面的代码来重现相同的错误;
致敬, Mahi
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
import 'package:flutter/widgets.dart';
void main(){
runApp(new AddNewBlock());
}
class AddNewBlock extends StatefulWidget{
@override
State<StatefulWidget> createState() {
return new _AddNewBlockState();
}
}
class _AddNewBlockState extends State<AddNewBlock>{
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Add New Block',
debugShowCheckedModeBanner: false,
home: new Scaffold(
body: new ListView(
shrinkWrap: true,
children: <Widget>[
new Container(
margin: const EdgeInsets.only(
left: 16.0,top: 24.0, bottom: 8.0,
),
child: new Text(
'Add New Block',
style: new TextStyle(
fontSize: 18.0,
fontWeight: FontWeight.bold,
color: Colors.teal[300],
),
),
),
new Container(
margin: const EdgeInsets.only(left: 16.0, top: 16.0, bottom: 8.0),
child: new Text ('Block Name'),
),
new Container(
margin: const EdgeInsets.fromLTRB(16.0, 8.0, 0.0, 8.0),
child: new Text ('Block A1',
style: new TextStyle(
fontSize: 16.0,
fontWeight: FontWeight.bold
),),
),
new Divider(color: Colors.grey,),
new Container(
margin: const EdgeInsets.only(left: 16.0, top: 8.0,bottom: 8.0),
child: new Text('NO. OF FLOORS',
style: new TextStyle(
fontSize: 12.0,
),
),
),
new Container(
child: new Row(
children: <Widget>[
new Flexible(
child: new CustomScrollView(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
slivers: <Widget>[
new SliverPadding(
padding: const EdgeInsets.all(20.0),
sliver: new SliverList(
delegate: new SliverChildListDelegate(
<Widget>[
const Text('this'),
const Text('is'),
const Text('scroll'),
const Text('view'),
const Text('inside'),
const Text('list'),
const Text('view'),
const Text('in'),
const Text('horizontal'),
const Text('direction')
],
),
),
),
],
),
),
],
),
),
],
),
),
);
}
}