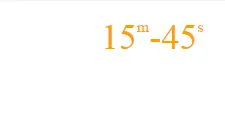
我目前得到的结果如下:
但是它应该看起来像这样:
m 和 s 应该对齐在底部。
我的代码:
.right-timer-area {
width: 128px;
height: 52px;
line-height: 52px;
font-size: 36px;
font-weight: 300;
color: #ffa000;
float: right;
margin: 0 50px 0 0;
}
.right-timer-area > span.timer-centered {
height: 36px;
display: inline-block;
vertical-align: middle;
}
.right-timer-area > span.timer-centered span {
display: inline-block;
float: left;
line-height: 1;
vertical-align: bottom;
}
.right-timer-area .timer-sm {
font-size: 16px;
}<div class="right-timer-area">
<span class="timer-centered">
<span class="timer-big">15</span>
<span class="timer-sm">m</span>
<span>-</span>
<span class="timer-big">45</span>
<span class="timer-sm">s</span>
</span>
</div>但是它没有起作用。有没有解决方法,不需要改变 .right-timer-area(它在其他 div 中居中),也不需要使用 table-layout?如果有,怎么做?
JS Fiddle: http://jsfiddle.net/zmads0rp/1/


sub标签? - Mukul Kant