标题中的问题是我无法使用CSS将一些文本垂直居中放置在靠近div的位置。我在Google和stackoverflow上搜索了一下,所以我决定在这里提出一个问题。
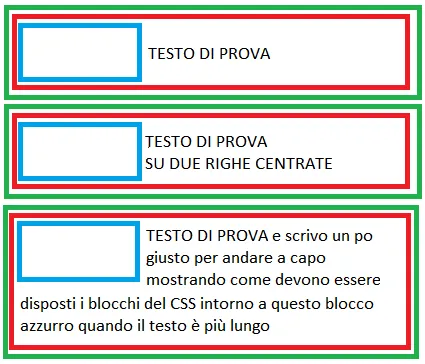
以下是我需要使用Paint完成的示例:

我尝试了display table cell和box solutions,但只有在左上角没有浮动div时才能正常工作。
当文本长度超过蓝色div时,它应该像带有浮动div的普通文本一样放在div下方。
我正在寻找一个仅使用CSS的解决方案,这可以做到吗?
标题中的问题是我无法使用CSS将一些文本垂直居中放置在靠近div的位置。我在Google和stackoverflow上搜索了一下,所以我决定在这里提出一个问题。
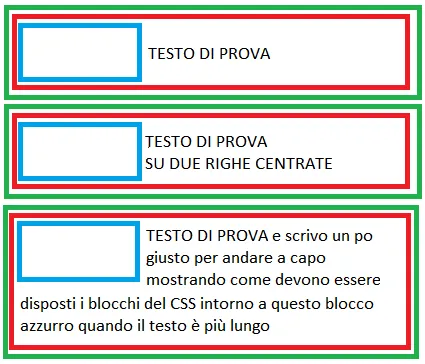
以下是我需要使用Paint完成的示例:

我尝试了display table cell和box solutions,但只有在左上角没有浮动div时才能正常工作。
当文本长度超过蓝色div时,它应该像带有浮动div的普通文本一样放在div下方。
我正在寻找一个仅使用CSS的解决方案,这可以做到吗?
我不确定这是否完全可行,但以下是我最好的尝试,至少对前两个示例有效。
<div class="wrap">
<div class="invisible"></div>
<img src="http://placehold.it/140x100">
<p>Lorem ipsum.</p>
</div>
<div class="wrap">
<div class="invisible"></div>
<img src="http://placehold.it/140x100">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur viverra, nibh in molestie sodales, risus turpis vehicula tellus, vitae lobortis ligula tortor in enim.</p>
</div>
<div class="wrap">
<div class="invisible"></div>
<img src="http://placehold.it/140x100">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur viverra, nibh in molestie sodales, risus turpis vehicula tellus, vitae lobortis ligula tortor in enim. Proin venenatis arcu id enim rutrum eget condimentum urna venenatis. Suspendisse at tortor nisi, in tempus ligula. Maecenas nisl felis, bibendum ut luctus nec, bibendum sit amet erat.</p>
</div>
CSS:
.wrap {
width:500px;
border:1px solid red;
margin:10px;
}
.wrap:before {
content:'';
display:inline-block;
height:100%;
vertical-align:middle;
margin-left:-0.25em; /* adjusts spacing */
}
p {
display:inline-block;
vertical-align:middle;
width:350px;
}
img {
float:left;
}
.invisible {
height:100px;
display:inline-block;
vertical-align:middle;
}
一个 代码演示。
这可以通过纯CSS实现。
body {
background: url("http://img08.deviantart.net/b5aa/i/2015/140/7/c/chalkboard_by_lorelinde-d8u2phm.jpg") no-repeat;
}
.container {
color: rgba(255, 255, 255, .9);
font-family: "Chalkduster", "Baskerville";
font-size: 18px;
padding: 0 10px;
width: 550px;
}
#user_portrait {
border-radius: 13px;
border: 3px solid rgba(255, 255, 255, .9);
float: left;
margin: 0 20px 0 0;
max-height: 300px;
max-width: 300px;
filter: sepia(50%);
}
#overview_text {
letter-spacing: 1px;
line-height: 1.3rem;
padding: 0 0 0 10px;
white-space: pre-line;
}<body>
<p class="container">
<img id="user_portrait" src="https://pbs.twimg.com/profile_images/704337993293815810/PmkKs6yw.jpg">
<span id="overview_text">“Never hate your enemies. It affects your judgment.”
“My father held a gun to his head, and my father assured the bandleader that either his signature or his brains would be on the contract.”
“There are many things my father taught me here in this room. He taught me: keep your friends close, but your enemies closer.”
</span>
</p>
</body>仅使用CSS是不可能的。(如果我错了,我会很高兴被证明。)
.invisiblediv的高度/宽度。我认为通过再添加几个嵌套的div,非常小心地浮动和居中,可能会实现这一点;但我会让您自己尝试。 - fncombo