我是新手,想使用Google地图API。我的特定用例中有一个移动人员的坐标(纬度和经度),我想在地图上显示它以及其方向。到目前为止,我已尝试了以下代码:
html file
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("visualization", "1", {packages:["map"]}); google.setOnLoadCallback(drawMap); function drawMap() { var arr = [ ['Lat', 'Lon','data'], [12.938419, 77.62224, '0'], [12.938494, 77.622377, '0'], [12.938369, 77.622449, '0'], [12.938345, 77.622521, '0'], [12.938322, 77.622575, '0'], [12.938346, 77.622631, '0'], [12.938306, 77.622648, '0'], [12.938299, 77.622695, '0'], [12.938254, 77.622715, '0'], [12.938242, 77.622761, '0'], [12.938227, 77.622805, '0'], [12.93819, 77.622792, '0'], [12.938138, 77.622837, '0'], [12.938129, 77.622887, '0'], [12.938103, 77.622949, '0'], [12.938066, 77.622989, '0'], [12.938006, 77.622966, '0'], [12.937933, 77.623001, '0'], [12.937976, 77.623073, '0'], [12.937954, 77.623128, '0'], [12.937912, 77.623111, '0'], [12.937882, 77.623034, '0'], [12.937933, 77.623001, '0'], [12.938006, 77.622966, '0'], [12.937921, 77.62293, '0'] ] var data = google.visualization.arrayToDataTable(arr); var map = new google.visualization.Map(document.getElementById('map_div')); map.draw(data, {showTip: true, showLine: true, mapType: 'normal', useMapTypeControl:true, enableScrollWheel:true}); } </script> </head> <body> <div id="map_div" style="width: 800px; height: 600px"></div> </body> </html>
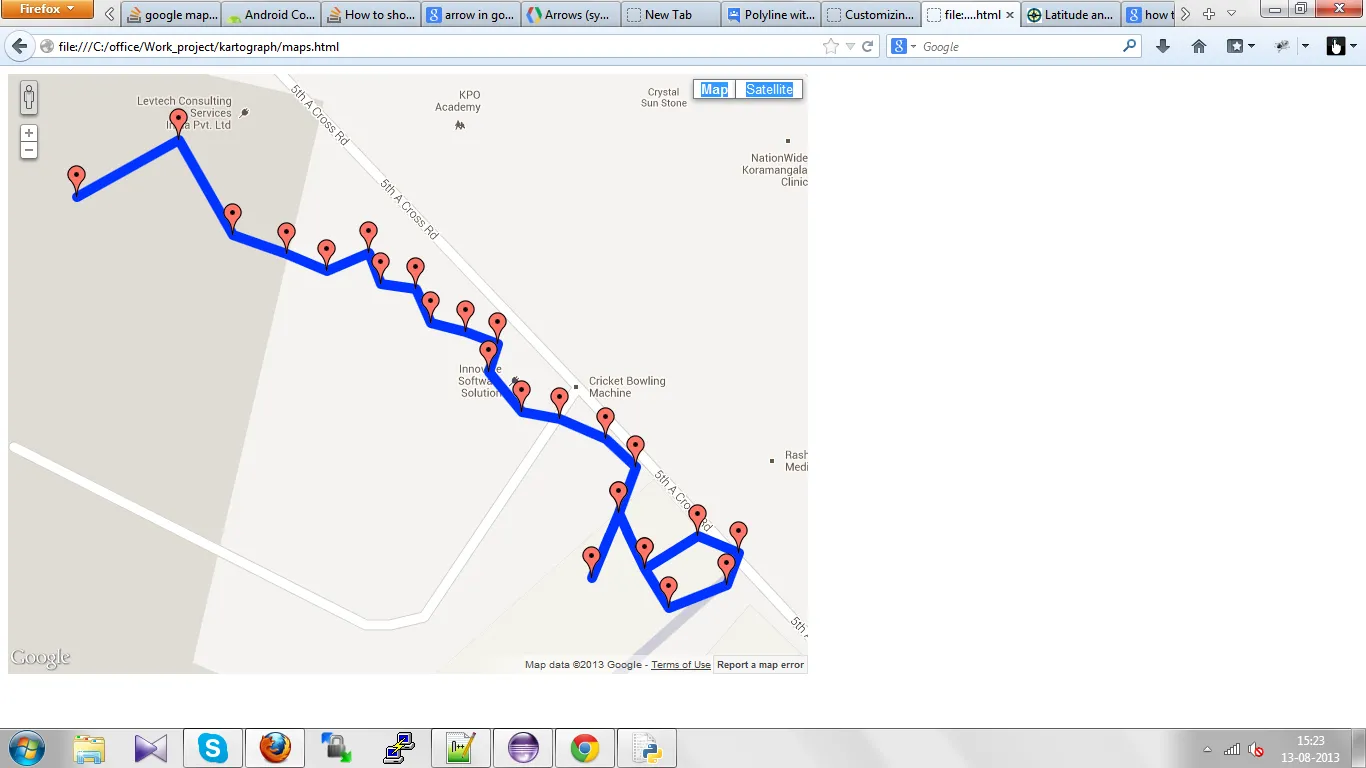
我得到的输出结果是 。
。
在我的实际场景中,我只有用户坐标,如何在这段代码中显示方向?