如何在谷歌地图API中将交通图层显示在方向折线之上
显示交通图层
使用JavaScript API可以简单地显示交通图层,示例如下:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: {lat: 34.04924594193164, lng: -118.24104309082031}
});
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
}
这不仅可以让您访问交通图层,还可以访问公共交通和自行车图层。
这里是一个有效的示例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Traffic layer</title>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#map {
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 13,
center: {lat: 34.04924594193164, lng: -118.24104309082031}
});
var trafficLayer = new google.maps.TrafficLayer();
trafficLayer.setMap(map);
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
</body>
</html>
提示:在使用之前,请确保在中使用您的API密钥
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap">
</script>
如果您想了解更多关于本示例的信息,可以阅读有关此示例的文档页面或完整的显示数据的文档(我建议阅读后者)。
这不完全是我想要的
经验通常告诉我们,当为用户提供路线建议时,如果所述路线有红色交通线,用户将自动搜索其他选项 - 强制他执行另一个查询会很麻烦。
因此,交通图层是避免上述行为的好方法。
然而,这也意味着您不能简单地选择图层的一部分(比如与您的折线匹配的部分)并将其粘贴在那里 - 那不是图层的目的。
如果这个解决方案对您来说不好,还有另一种方式……
方向服务
方向服务可计算两点之间的路线。
使用该服务,可以设置provideRouteAlternatives为true并为drivingOptions设置departureTime,然后发出请求。
根据文档:
departureTime(必须为drivingOptions对象字面值设置)指定所需的出发时间作为Date对象。(...) 对于Google Maps APIs高级版客户,如果在请求中包含了出发时间,则API将返回在该时间预期的交通状况下给出的最佳路线,并在响应中包括交通预测时间(duration_in_traffic)。(...)
因此,如果您请求备选路线并设置出发时间,则每条路线的响应中都会有一个duration_in_traffic,您可以根据路径的好坏绘制多边形并设置颜色。
您可以在https://developers.google.com/maps/documentation/javascript/directions上了解更多关于JavaScript方向服务的信息。
这还不是我想要的
仅使用Google地图API和服务,这就是您可以做到的。如果这些选项仍不适合您,那么您需要将您的地图与第三方的交通数据混合使用。
希望对您有所帮助!
3
<iframe
width="600"
height="450"
frameborder="0" style="border:0"
src="https://www.google.com/maps/embed/v1/directions?key=YOUR_API_KEY&origin=indira+nagar+Bangalore&destination=Whitefield+Bangalore&avoid=tolls|highways" allowfullscreen>
</iframe>
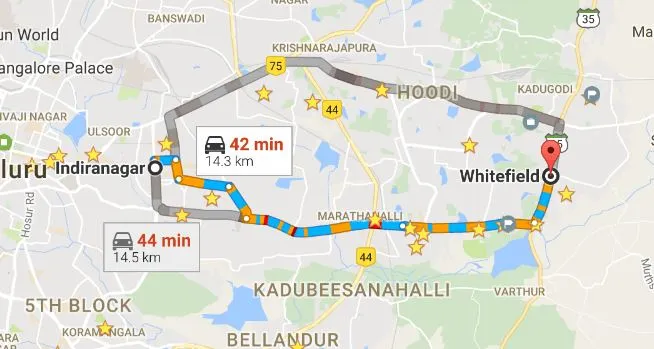
这将给您以下输出。
您可以动态生成src URL,以显示运行时源 - 目的地流量路由。
3
原文链接