假设我们有以下test.htm文件:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<style type="text/css">
.testdiv, .testdivB, .testdivC {
width: 50%;
height: 30%;
margin: 6px;
border: 2px solid gray;
font-size: 4em;
}
.testdivB {
font-size: 12px;
}
.testdivC {
font-size: 30pt;
}
</style>
</head>
<body>
<div class="testdiv">Test one writing</div>
<div class="testdivB">Test another writing</div>
<div class="testdivC">Test three writing</div>
</body>
</html>
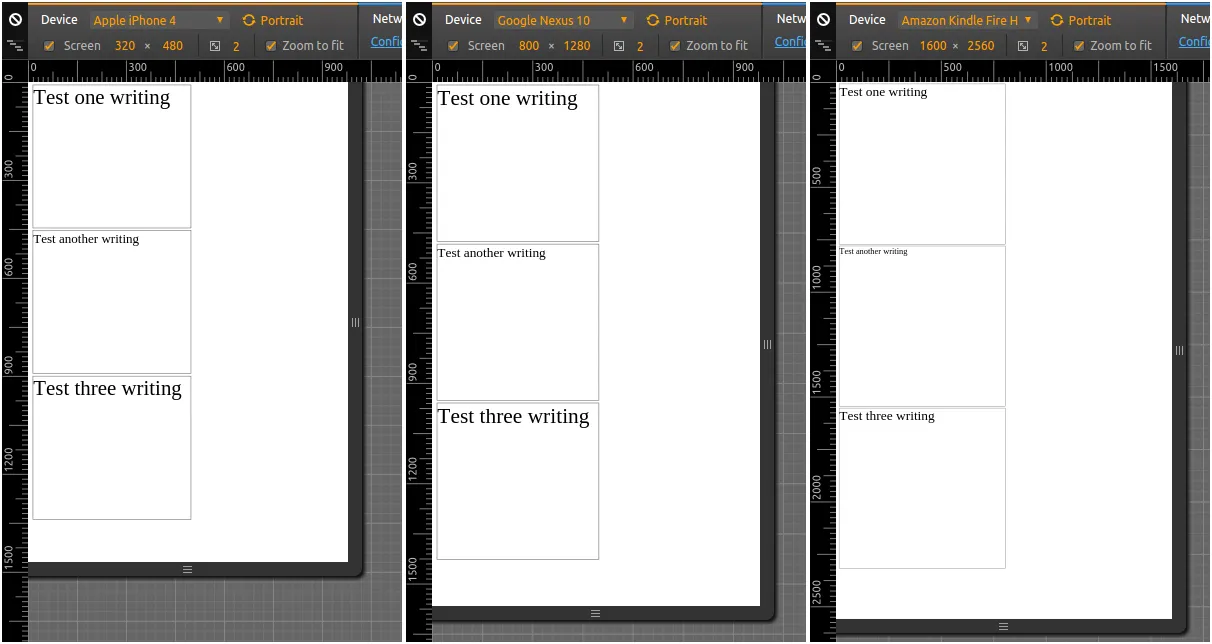
我曾尝试在Chromium中使用开发者工具进行测试,这使我能够模拟不同的设备;以下是演示:
* Apple iPhone 4 : device resolution 320 x 480 , a/r 0.666667
* Google Nexus 10 : device resolution 800 x 1280 , a/r 0.625
* Amazon Kindle Fire HDX: device resolution 1600 x 2560 , a/r 0.625
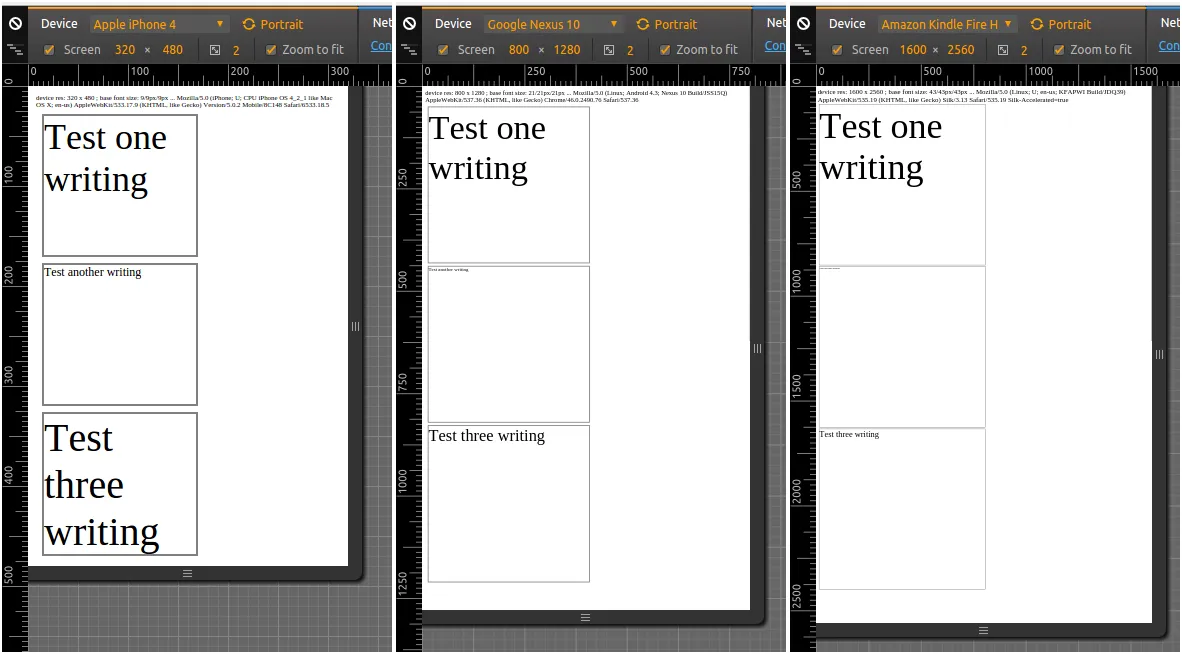
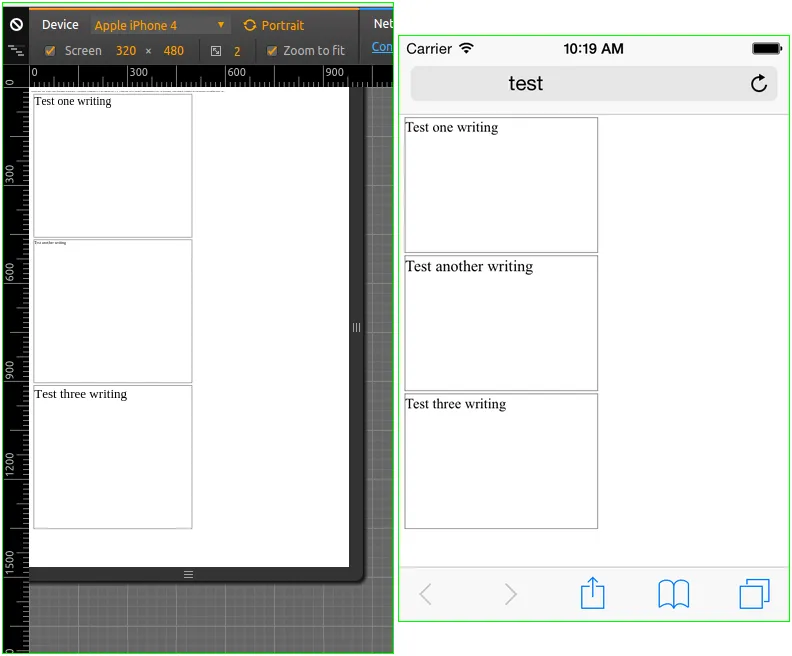
结果如下:
在这个例子中,所有设备都是竖屏,并且拥有“几乎相同”的宽高比(约为0.6+),即使它们的分辨率差异很大。
因此,在前两种情况下,我得到的字体大小大致相同,相对于设备屏幕大小而言,这正是我想要实现的(尽管我很困惑为什么testdivB也会显示为几乎相同的大小,因为它应该更小)- 所以一切顺利。
但在第三个例子中,在具有最高分辨率的设备上,testdivB不出所料地(因为它定义为px)相对于设备屏幕大小要小得多;testdivA也并不令人惊讶,因为em相对于浏览器的“计算字体大小”,而那个大小,如果我记得正确,也用像素表示。
然而,我认为pt应该考虑设备屏幕分辨率,但看起来它并没有:
http://www.w3.org/Style/Examples/007/units.en.html
过去,CSS 要求实现在计算机屏幕上正确显示绝对单位。但是由于不正确的实现数量超过了正确的实现数量,并且情况似乎没有改善,因此 CSS 在 2011 年放弃了这个要求。当前,绝对单位只必须在打印输出和高分辨率设备上正常工作。
那么,在以下情况下,我有哪些选项可以在所有三种情况下(相对于设备屏幕大小)实现大致相同的字体大小:
- 如果我不想使用 JavaScript (只使用 HTML + CSS)?
- 如果我想使用 JavaScript (我猜应该有一种方法可以查询设备屏幕而非视口分辨率,但我不确定是否真的有这样的方法)?



.responsive_size的东西嵌套在不同的媒体查询中,以及font-size: calc(Xem + Xvmin);之类的东西。这只是我的个人看法。 - Funk Forty Niner.testdivC- 我已经更正了,但现在我不确定截图是使用错误的.testdivB还是正确的.testdivC(但它看起来是用正确的)。 - sdbbs