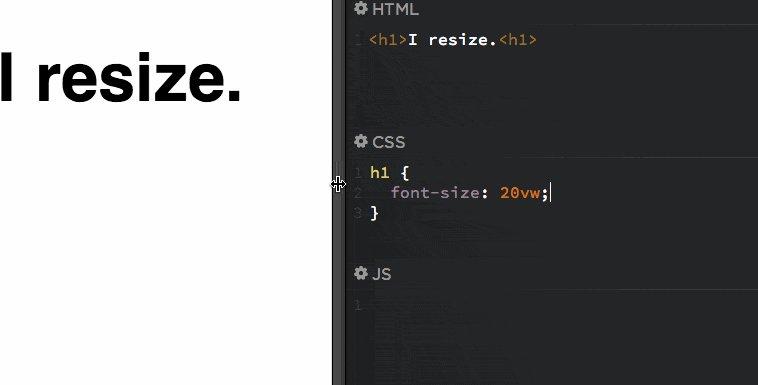
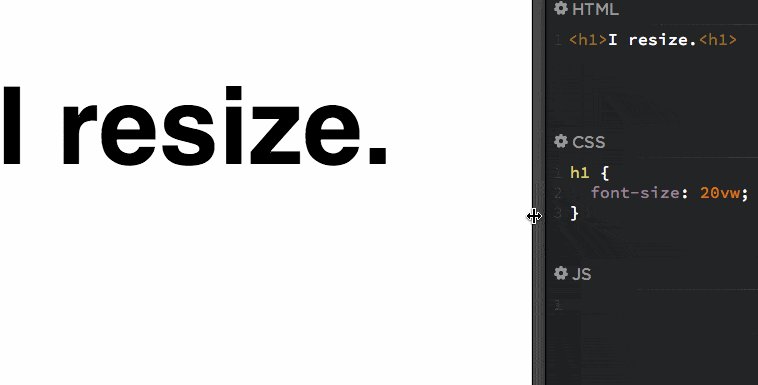
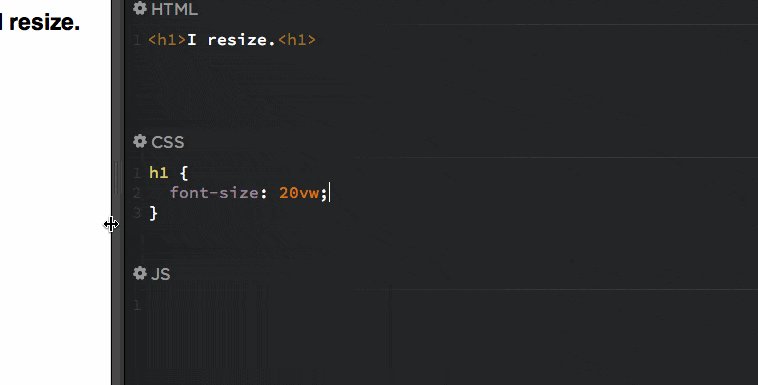
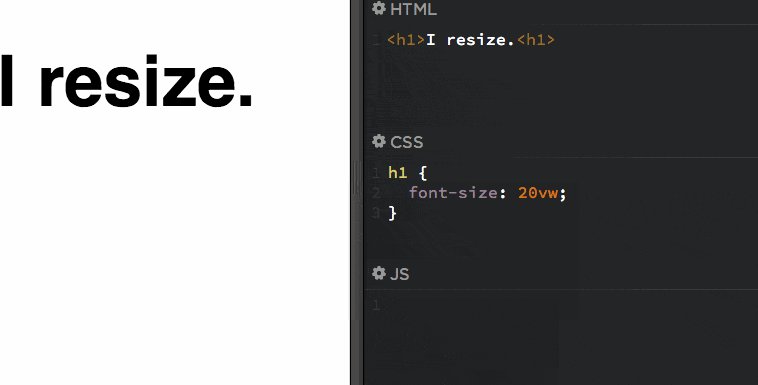
我一直在想如何在父元素大小改变时改变字体大小。最有可能是由于浏览器大小的改变造成的。例如当我把Chrome缩小时,字体也会变小,反之亦然。
我考虑使用媒体查询,但它并不完全适合我的需求。媒体查询可以很好地检测使用的设备等,但不符合我的要求。我想答案在某种JavaScript中,但如果有一个使用CSS的答案,我更喜欢那个。我做了一些研究,但没有找到我想要的内容。
我考虑使用媒体查询,但它并不完全适合我的需求。媒体查询可以很好地检测使用的设备等,但不符合我的要求。我想答案在某种JavaScript中,但如果有一个使用CSS的答案,我更喜欢那个。我做了一些研究,但没有找到我想要的内容。