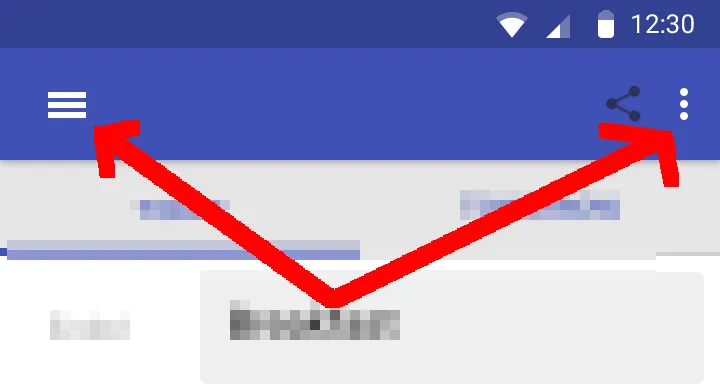
我在使用v7工具栏时遇到了困难。 曾经对于ActionBar来说是很简单的任务,现在似乎过于复杂。 无论我设置什么样式,都无法更改导航图标(用于打开抽屉)或溢出菜单图标(用于打开菜单)。
因此,我有一个工具栏
<android.support.v7.widget.Toolbar
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/ghex"
android:minHeight="?attr/actionBarSize"
app:theme="@style/ThemeOverlay.AppCompat.Light"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
>
我编写的代码如下
//before in the code I do
mToolbar = (Toolbar) findViewById(R.id.toolbar);
private void initToolbar() {
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
getSupportActionBar().setHomeButtonEnabled(true);
}
现在,我需要更改这两个图标的Drawable。

如何为compat v7 Toolbar做到这一点?我想当抽屉打开时(Android 5.0),需要更改箭头的可见性。

setNavigationIcon函数,但它并没有改变图标。我需要在工具栏的XML文件中做任何引用或者参考Style吗?或者我只需要在Manifest文件中设置应用的整体样式,然后按照你建议的重新进行样式设计? - sandalone