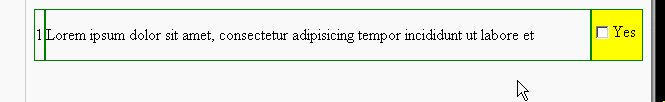
我有一个表格:

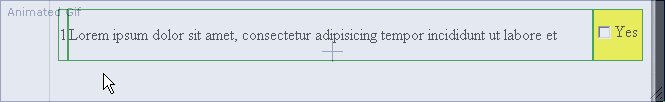
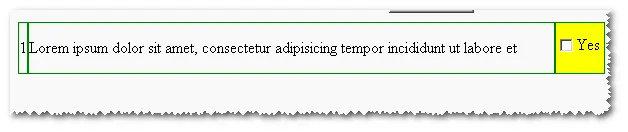
黄色div应该有其高度(必须)。我需要垂直对齐复选框+SPAN。
所以我将它们都设置为:float:left,并使用margin-top进行调整。
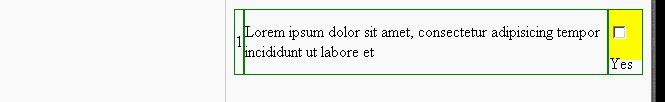
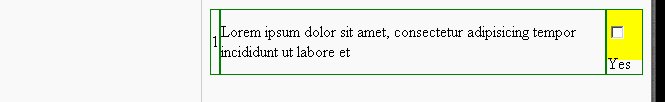
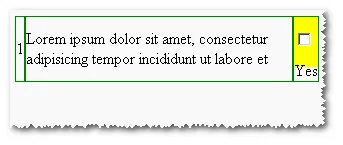
但是当我缩小浏览器宽度时,SPAN会下移:

我已经添加了不换行的设置。
我不介意文本(td#2)会自动换行,我只需要 check-box +span 始终在一起。
但是我无法在包装器 div 上使用 width,因为这里的 “Yes” 是英文,而它是一个多语言网站。所以我需要文本按其原始长度适合其中。
我该怎么做才能使这两个元素不会被分开换行?
td{
border:solid 1px green;
}
.myCheck{
float:left;
margin-top:16px;
}
.mySpan{
float:left;
margin-top:12px;
}<table style='width:100%;' cellspacing=0 cellpadding=0>
<tr>
<td>
1
</td>
<td>Lorem ipsum dolor sit amet, consectetur adipisicing tempor incididunt ut labore et
</td>
<td style='white-space:nowrap;'>
<div style='white-space:nowrap; height:50px;background-color:yellow;float:left;'>
<input type='checkbox' class='myCheck' />
<span class='mySpan'>Yes</span>
</div>
</td>
</tr>
</table>这里出现了问题: