我之前使用这篇答案来根据所选的送货方式隐藏结账字段,它在更新之前(3.4.2当前版本)是有效的。我认为不确定有什么变化,但现在它不能按照预期工作。
以前选择当地自取时,会隐藏一些字段并使其成为可选项,选择送货时会再次显示这些字段,而且全部都是在不重新加载页面的情况下实现的。
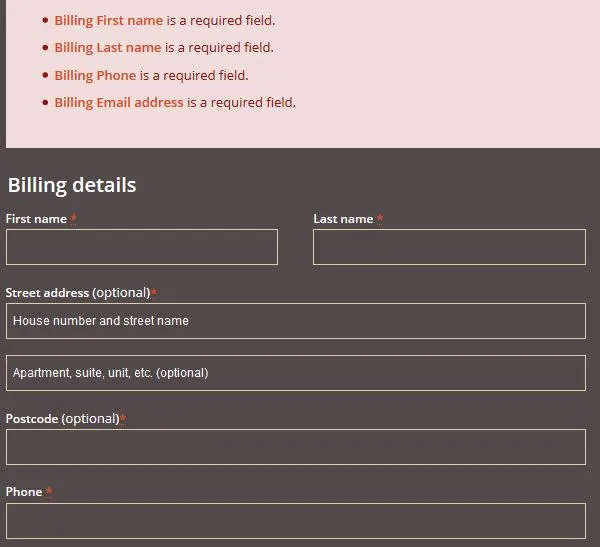
现在它可以根据需求显示和隐藏字段,但是当选择送货时,它会显示标记为必填的正确字段,但也会显示“(可选)”符号,从而使其成为可选项。请参见下面的图片。
以下是我修改后的片段:
add_filter('woocommerce_default_address_fields', 'custom_default_checkout_fields', 10, 1 );
function custom_default_checkout_fields( $address_fields ) {
$custom_fields = array( 'country', 'address_1', 'address_2', 'state', 'postcode');
foreach($custom_fields as $field)
$address_fields[$field]['required'] = false;
return $address_fields;
}
add_action( 'wp_footer', 'custom_checkout_field_script' );
function custom_checkout_field_script() {
$pickpoint = 'local_pickup:2';
$free_delivery = 'free_shipping:1';
$flat_rate = 'flat_rate:3';
$required = esc_attr__( 'required', 'woocommerce' );
?>
<script>
jQuery(function($){
var shippingMethod = $('input[name^="shipping_method"]:checked'),
required = '<abbr class="required" title="<?php echo $required; ?>">*</abbr>',
shippingChecked = $('input#ship-to-different-address-checkbox');
shippingChecked.change( function(){
console.log('Shipping Checked: '+shippingChecked.prop('checked'));
});
function showHide( actionToDo='show', selector='' ){
if( actionToDo == 'show' )
$(selector).show(function(){
$(this).addClass("validate-required");
$(this).removeClass("woocommerce-validated");
$(this).removeClass("woocommerce-invalid woocommerce-invalid-required-field");
if( $(selector+' > label > abbr').html() == undefined )
$(selector+' label').append(required);
});
else
$(selector).hide(function(){
$(this).removeClass("validate-required");
$(this).removeClass("woocommerce-validated");
$(this).removeClass("woocommerce-invalid woocommerce-invalid-required-field");
if( $(selector+' > label > abbr').html() != undefined )
$(selector+' label > .required').remove();
});
}
if( shippingMethod.val() == '<?php echo $pickpoint; ?>' )
{
showHide('show','#billing_country_field' );
showHide('hide','#billing_address_1_field' );
showHide('hide','#billing_address_2_field' );
showHide('hide','#billing_postcode_field' );
showHide('hide','#billing_state_field' );
}
else if( shippingMethod.val() == '<?php echo $free_delivery; ?>' || '<?php echo $flat_rate; ?>')
{
showHide('show','#billing_address_1_field');
showHide('show','#billing_address_2_field');
showHide('show','#billing_postcode_field');
showHide('hide','#billing_state_field');
showHide('hide','#billing_country_field');
}
$( 'form.checkout' ).on( 'change', 'input[name^="shipping_method"]', function() {
var shipMethod = $('input[name^="shipping_method"]:checked');
if( shipMethod.val() == '<?php echo $pickpoint; ?>' )
{
showHide('show','#billing_country_field');
showHide('hide','#billing_address_1_field');
showHide('hide','#billing_address_2_field');
showHide('hide','#billing_postcode_field');
showHide('hide','#billing_state_field');
}
else if( shipMethod.val() == '<?php echo $free_delivery; ?>' || '<?php echo $flat_rate; ?>')
{
showHide('show','#billing_address_1_field');
showHide('show','#billing_address_2_field');
showHide('show','#billing_postcode_field');
showHide('hide','#billing_state_field');
showHide('hide','#billing_country_field');
}
else
{
showHide('show','#billing_address_1_field');
showHide('show','#billing_address_2_field');
showHide('show','#billing_postcode_field');
showHide('show','#billing_state_field');
showHide('show','#billing_country_field');
}
});
$( 'input#ship-to-different-address-checkbox' ).click( function() {
var shipMethod = $('input[name^="shipping_method"]:checked');
if( shipMethod.val() == '<?php echo $pickpoint; ?>' && shippingChecked.prop('checked') == true )
{
showHide('show','#billing_country_field');
showHide('hide','#billing_address_1_field');
showHide('hide','#billing_address_2_field');
showHide('hide','#billing_postcode_field');
showHide('hide','#billing_state_field');
showHide('show','#shipping_country_field');
showHide('hide','#shipping_address_1_field');
showHide('hide','#shipping_address_2_field');
showHide('hide','#shipping_postcode_field');
showHide('hide','#shipping_state_field');
}
else if( shipMethod.val() == '<?php echo $free_delivery; ?>' || '<?php echo $flat_rate; ?>' && shippingChecked.prop('checked') == true )
{
showHide('show','#billing_address_1_field');
showHide('show','#billing_address_2_field');
showHide('show','#billing_postcode_field');
showHide('hide','#billing_state_field');
showHide('hide','#billing_country_field');
showHide('show','#shipping_address_1_field');
showHide('show','#shipping_address_2_field');
showHide('show','#shipping_postcode_field');
showHide('hide','#shipping_state_field');
showHide('hide','#shipping_country_field');
}
else if( shippingChecked.prop('checked') == false )
{
showHide('show','#shipping_address_1_field');
showHide('show','#shipping_address_2_field');
showHide('hide','#shipping_state_field');
showHide('hide','#shipping_country_field');
}
});
});
</script>
<?php
}
非常感谢任何指导!