我发现一个问题,即使使用以下代码也无法隐藏某些结账字段:
// woocommerce checkout page
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' );
function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_company']);
unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']);
return $fields;
}
我甚至使用插件进行了测试,问题仍然存在,它仍然在前端显示输入框。
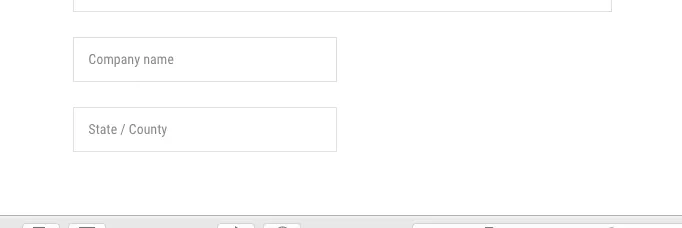
添加代码后,您可以看到输入框仍在显示,但是它变得比其他字段短: