您好。
我有一个Woocommerce商店。最近在结账账单表格中遇到了必填字段的问题。
我已经进行了以下自定义操作:
'city' => array(
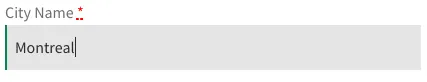
'label' => __( 'City Name', 'woocommerce' ),
'placeholder' => __( 'City Name'),
'required' => true,
'class' => array( 'form-row-wide', 'address-field', 'validate-required' ),
'validate' => array( 'city' ),
'autocomplete' => 'address-level2',
'priority' => 70,
),
在 WooCommerce 的 /includes/class-wc-countries.php 路径中,你会看到如下代码:
'required' => true,
但是我的表单中没有显示星号(*),也没有添加<abbr> html标签。
对于上述问题有什么想法吗?
祝好。