2个回答
20
如果您不想从Create-React-App中弹出,可以使用package.json中的CLI覆盖“transformIgnorePatterns”。
参考 - https://github.com/facebook/create-react-app/issues/2537#issuecomment-390341713
"scripts": {
"test": "react-scripts test --transformIgnorePatterns \"node_modules/(?!your-module-name)/\"",
},
- JP4
7
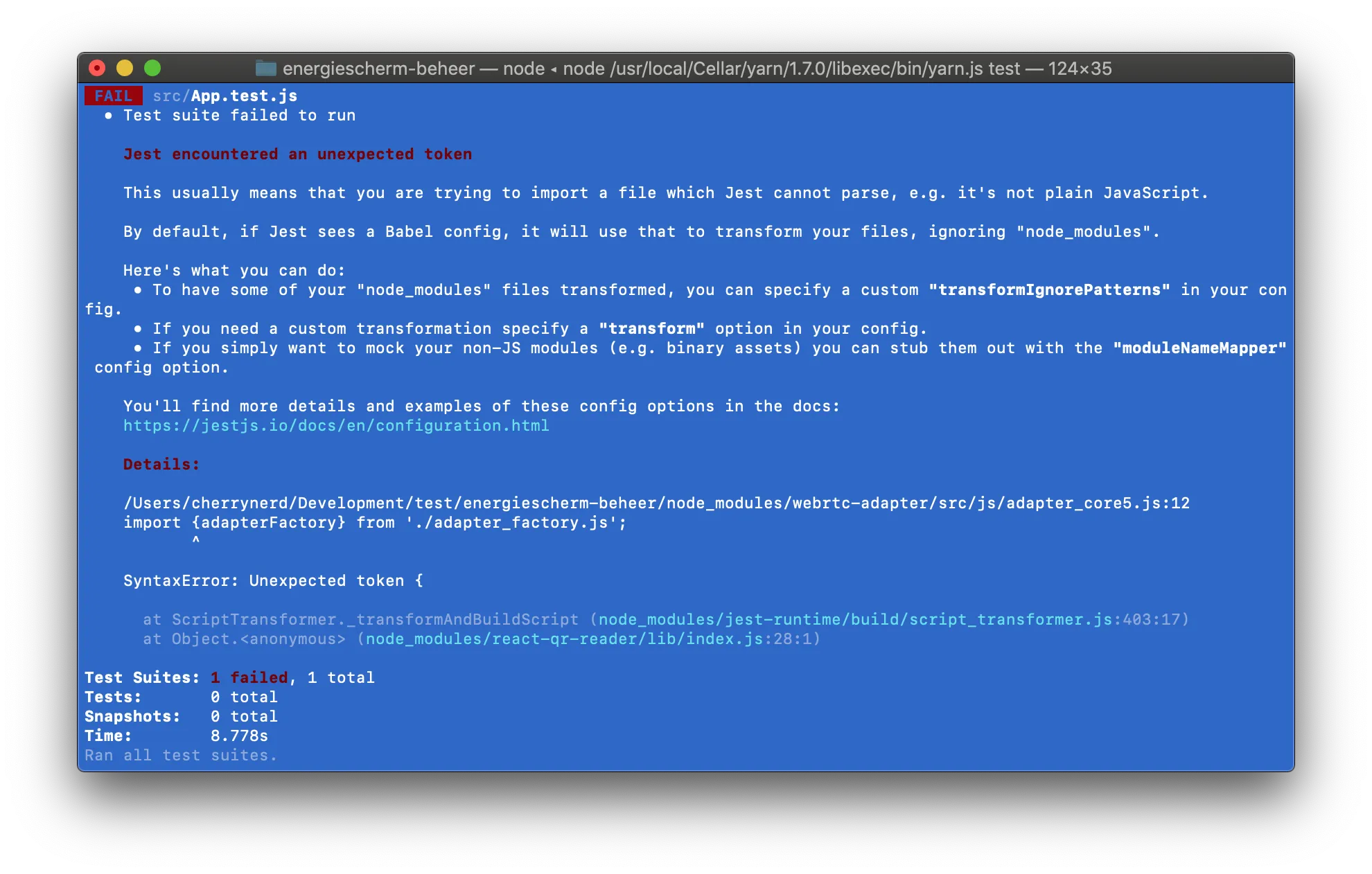
由于node_modules中的一个包使用了ES6语法,因此您需要配置“transformIgnorePatterns”来转换此包。
有关Jest的问题:https://github.com/facebook/jest/issues/2081 配置方法:http://facebook.github.io/jest/docs/tutorial-react-native.html#transformignorepatterns-customization
如果这样不起作用,请使用babel.config.js文件并采用以下配置(重要的是文件名".js",这种配置不能在".babelrc"文件中使用):
有关Jest的问题:https://github.com/facebook/jest/issues/2081 配置方法:http://facebook.github.io/jest/docs/tutorial-react-native.html#transformignorepatterns-customization
"transformIgnorePatterns": [
"node_modules/(?!(react-qr-reader)/)"
]
如果这样不起作用,请使用babel.config.js文件并采用以下配置(重要的是文件名".js",这种配置不能在".babelrc"文件中使用):
module.exports = {
presets: [
[
"@babel/preset-env",
{
"modules": "commonjs",
"debug": false
}
],
/// your presets
],
plugins: [
//... your plugins
]
};
- Janderson Constantino
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接

npx create-react-app myProject->yarn add react-qr-reader-> 在 src/App.js 中添加import QRReader from 'react-qr-reader';-> 运行yarn test。 - CherryNerd