我在我的React项目中设置了以下环境。以下是package.json文件:
{
"name": "testing",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.5.2",
"react-dom": "^16.5.2",
"react-scripts": "2.0.5"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "jest",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
],
"devDependencies": {
"babel-core": "^6.26.3",
"babel-jest": "^23.6.0",
"babel-loader": "^8.0.4",
"babel-polyfill": "^6.26.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"enzyme": "^3.7.0",
"enzyme-adapter-react-16": "^1.6.0",
"jest": "^23.6.0",
"react-test-renderer": "^16.5.2"
},
"jest": {
"setupTestFrameworkScriptFile": "<rootDir>/src/setupTest.js",
"transform": {
"\\.js$": "babel-jest"
},
"verbose": true,
"moduleNameMapper": {
"\\.(jpg|jpeg|png|gif|eot|otf|webp|svg|ttf|woff|woff2|mp4|webm|wav|mp3|m4a|aac|oga)$": "<rootDir>/client/assetsTransformer.js"
},
"moduleFileExtensions": [
"js",
"jsx"
],
"moduleDirectories": [
"node_modules"
]
},
"babel": {
"presets": [
"react",
"es2015"
]
}
}
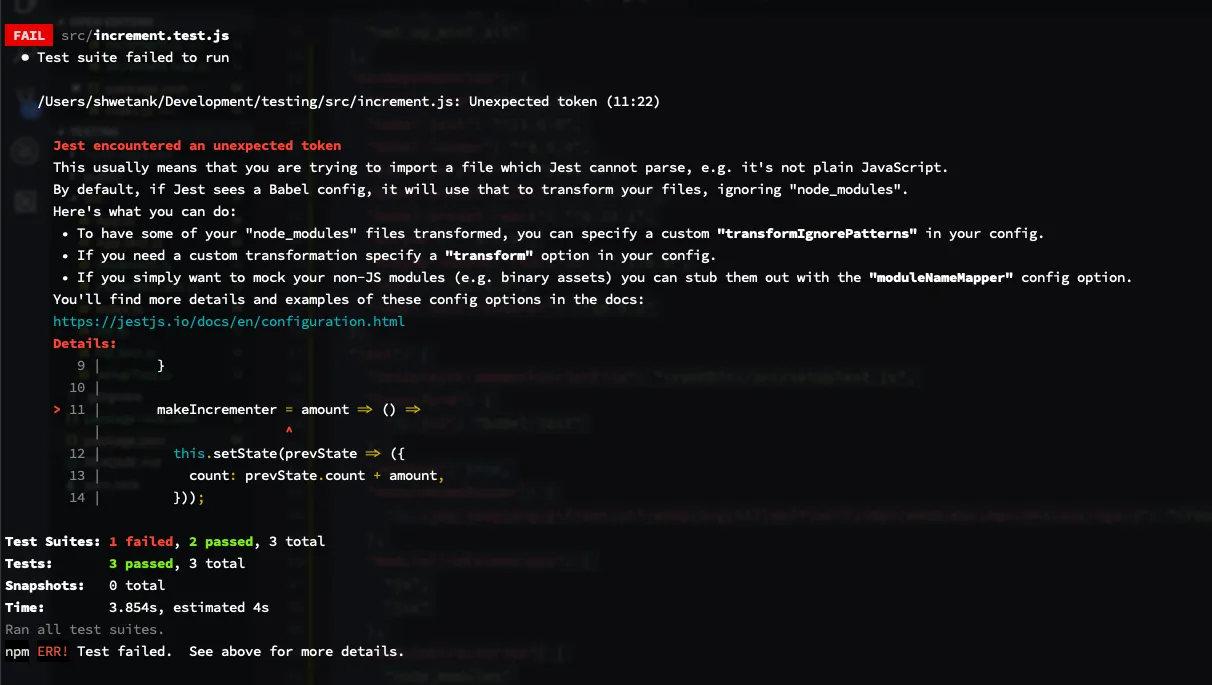
每当我运行
npm test命令时,它会抛出以下错误:
我正在处理的组件文件如下所示:import React, { Component } from 'react';
class Increment extends Component {
constructor() {
super();
this.state = {
count: 0,
}
}
makeIncrementer = amount => () =>
this.setState(prevState => ({
count: prevState.count + amount,
}));
increment = this.makeIncrementer(1);
decrement = this.makeIncrementer(-1);
render() {
return (
<div>
<p>Count: {this.state.count}</p>
<button className="increment" onClick={this.increment}>Increment count</button>
<button className="decrement" onClick={this.decrement}>Decrement count</button>
</div>
)
}
}
export default Increment;
我写的测试用例如下:
import React from 'react';
import { shallow } from 'enzyme';
import Increment from './increment';
describe('App component', () => {
it('starts with a count of 0', () => {
const wrapper = shallow(<Increment />);
const text = wrapper.find('p').text();
expect(text).toEqual('Count: 0');
});
});
你能帮我解决这个问题吗?我尝试了StackOverflow上与这个特定主题相关的所有解决方案,但都无法解决。