我需要一个像Facebook导航栏(在iOS 7中)一样的着色。
我选择了Facebook应用程序的颜色,并进行了设置:
[[UINavigationBar appearance] setBarTintColor:[UIColor colorWithHexString:@"#365491"]];
但是显示的颜色不对。这个颜色是正确的,我通过将其设置为纯视图的背景进行了测试。
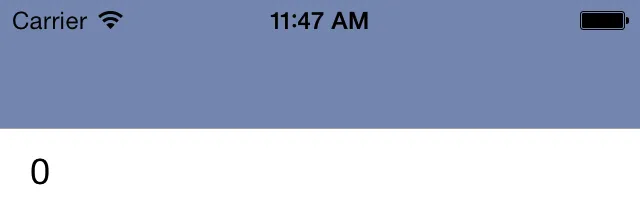
上述代码的结果是
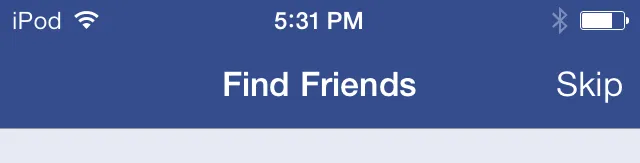
 但我需要像这样的效果
但我需要像这样的效果
 同时,当我尝试使用相同颜色设置视图的背景时,
同时,当我尝试使用相同颜色设置视图的背景时,
 如何复制类似Facebook导航栏的效果?
如何复制类似Facebook导航栏的效果?