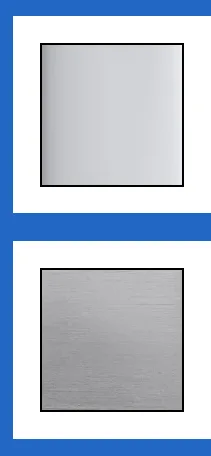
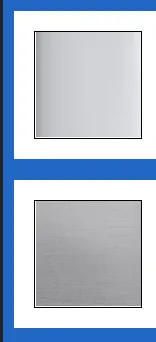
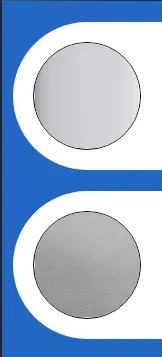
我有两张图片,给它们加了边框(1px 实线黑色边框),但在我的浏览器中,它们渲染出奇怪的白色空白 - 类似于一种不自主的内边距。
这个空白只在一侧,但是根据缩放比例,它可以改变边框的位置(例如,“伪内边距”突然不再在右侧,而在顶部),甚至同时在两侧出现。
.img img {
width: 100%;
vertical-align: middle;
display: block;
border: 1px solid black;
}<section class="imgrid">
<div class="img">
<img src="http://via.placeholder.com/500x500" />
</div>
<div class="img">
<img src="http://via.placeholder.com/500x500" />
</div>
</section>就相关代码而言,这就是全部内容。图像是500px的正方形(因此为500x500)。
编辑:这与建议的“类似问题” (此处) 无关。我在创建此问题之前已经尝试过垂直对齐。我已将width: 100%和vertical-align: middle添加到片段中以说明此问题。
问题看起来像这样: