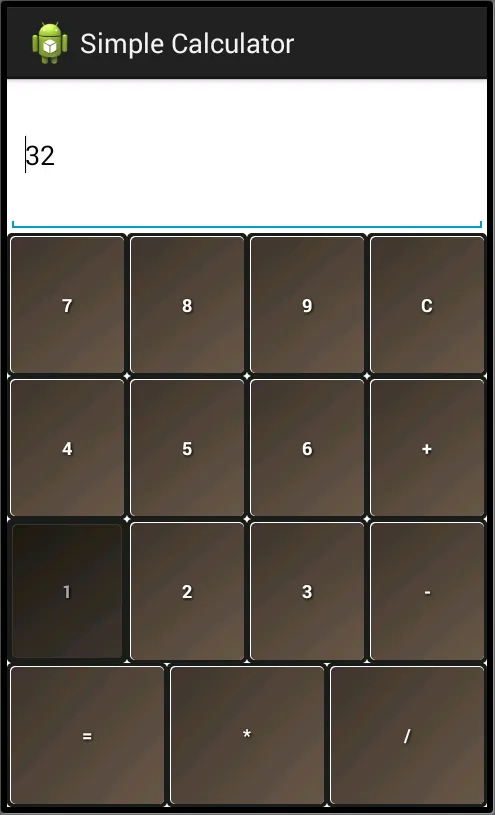
这是我在 main_activity.xml 中的布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="4" >
<EditText
android:id="@+id/result_id"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="none"
android:layout_weight="1" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="3"
android:orientation="vertical"
android:weightSum="4" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="4"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/Btn7_id"
style="@style/ButtonTextWhite"
android:textColor="@drawable/buttontextcolorwhite"
android:background="@drawable/custombutton"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="7"
android:layout_weight="1"
android:onClick="btn7Clicked" />
<Button
android:id="@+id/Btn8_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="8"
android:layout_weight="1"
android:onClick="btn8Clicked" />
<Button
android:id="@+id/Btn9_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="9"
android:layout_weight="1"
android:onClick="btn9Clicked" />
<Button
android:id="@+id/Btnclear_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="C"
android:layout_weight="1"
android:onClick="btnclearClicked" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="4"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/Btn4_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="4"
android:layout_weight="1"
android:onClick="btn4Clicked" />
<Button
android:id="@+id/Btn5_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="5"
android:layout_weight="1"
android:onClick="btn5Clicked" />
<Button
android:id="@+id/Btn6_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="6"
android:layout_weight="1"
android:onClick="btn6Clicked" />
<Button
android:id="@+id/Btnplus_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="+"
android:layout_weight="1"
android:onClick="btnplusClicked" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="4"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/Btn1_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="1"
android:layout_weight="1"
android:onClick="btn1Clicked" />
<Button
android:id="@+id/Btn2_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="2"
android:layout_weight="1"
android:onClick="btn2Clicked" />
<Button
android:id="@+id/Btn3_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="3"
android:layout_weight="1"
android:onClick="btn3Clicked" />
<Button
android:id="@+id/Btnminus_id"
style="@style/ButtonTextWhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:onClick="btnminusClicked"
android:text="-" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:weightSum="3"
android:layout_weight="1"
android:orientation="horizontal" >
<Button
android:id="@+id/Btnequal_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:text="="
android:layout_weight="1"
android:onClick="btnequalClicked" />
<Button
android:id="@+id/Btnmulti_id"
style="@style/ButtonTextWhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:onClick="btnmultiClicked"
android:text="*" />
<Button
android:id="@+id/Btndivide_id"
style="@style/ButtonTextWhite"
android:background="@drawable/custombutton"
android:textColor="@drawable/buttontextcolorwhite"
android:layout_width="0dp"
android:layout_height="match_parent"
android:onClick="btndivideClicked"
android:text="/"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
http://postimg.org/image/72zhaeai3/28339a2a/
我使用图层列表创建了自定义按钮,不同状态下有不同的外观(res/drawable/unpressedbutton.xml和res/drawable/pressedbutton.xml)。这是res/drawable/custombutton.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false" android:drawable="@drawable/unpressedbutton">
</item>
<item android:state_pressed="true" android:drawable="@drawable/pressedbutton">
</item>
</selector>
我随后以类似的方式处理了默认状态和按下状态之间文本颜色的变化。这里是 res/drawable/buttontextcolorwhite.xml:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="#aaaaaa"/> <!-- pressed -->
<item android:state_pressed="false" android:color="#ffffff"/> <!-- default -->
</selector>
但是当我尝试使用相同的方法来在按钮按下时减小文本大小时,它根本没有起作用:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:textSize="10"/> <!-- pressed -->
<item android:state_pressed="false" android:textSize="12"/> <!-- default -->
</selector>
我该如何实现这个?
我已经根据Drakora的回答修改了我的代码:
package com.example.simplecalculator;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
public String str ="";
Character op = 'q';
int i,num,numtemp;
EditText showResult;
Button btnChangeTextSize;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.showResult = (EditText)findViewById(R.id.result_id);
final EditText text = new EditText(this);
this.btnChangeTextSize = (Button) findViewById(R.id.Btn1_id);
this.btnChangeTextSize.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
text.setTextSize(6);
}
});
}
public void btn1Clicked(View v){
insert(1);
}
...
但它不起作用了...而且按钮实际上也不再起作用了?