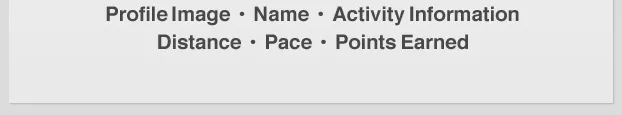
我不确定如何构建一个看起来像这样的水平列表:

以下是规则:
- 列表中的项目数没有限制。
- 每个项目应该在一行上,不要换行到第二行。
- 如果有空间,多个项目可以在一行上。
- 如果多个项目在同一行上,它们应该由分隔符分开。
- 分隔符看起来像一个圆点,但它也可以是一个图像。
- 需要在现代浏览器以及IE8+中正常工作。
我不确定如何使圆点仅出现在项目之间,而不是在每一行项目之前或之后。
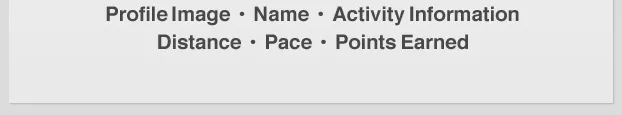
我不确定如何构建一个看起来像这样的水平列表:

以下是规则:
我不确定如何使圆点仅出现在项目之间,而不是在每一行项目之前或之后。
<table>
<tr>
<td>
<ul>
<li>First menu item</li>
</ul>
</td>
<td>
<ul>
<li>Second menu item</li>
</ul>
</td>
<td>
<ul>
<li>Third menu item</li>
</ul>
</td>
</tr>
</table>