在你说这是已知问题、或是我只需要使用ms-interpolation-mode,或者我只需要在服务器上有预缩放版本并提供那个版本之前,请先看一下问题的描述。请注意,这些都不适用于我的问题。
我有一个应用程序,在所有现代浏览器中使用HTML5画布绘制非常大的图像。从画布中取出一张图像并显示它(在屏幕上缩小了很多)。Chrome、Firefox、Safari或Opera中缩小的图像看起来很好,无论是Windows还是Mac。但是IE却看起来非常糟糕,尽管我没有在旧版本的IE上测试(如IE 7,其中ms-interpolation-mode有效),但只在IE 9、10和11上测试。
为什么它们不能平滑地缩小图像呢?我以为IE的后续版本可以做到这一点?
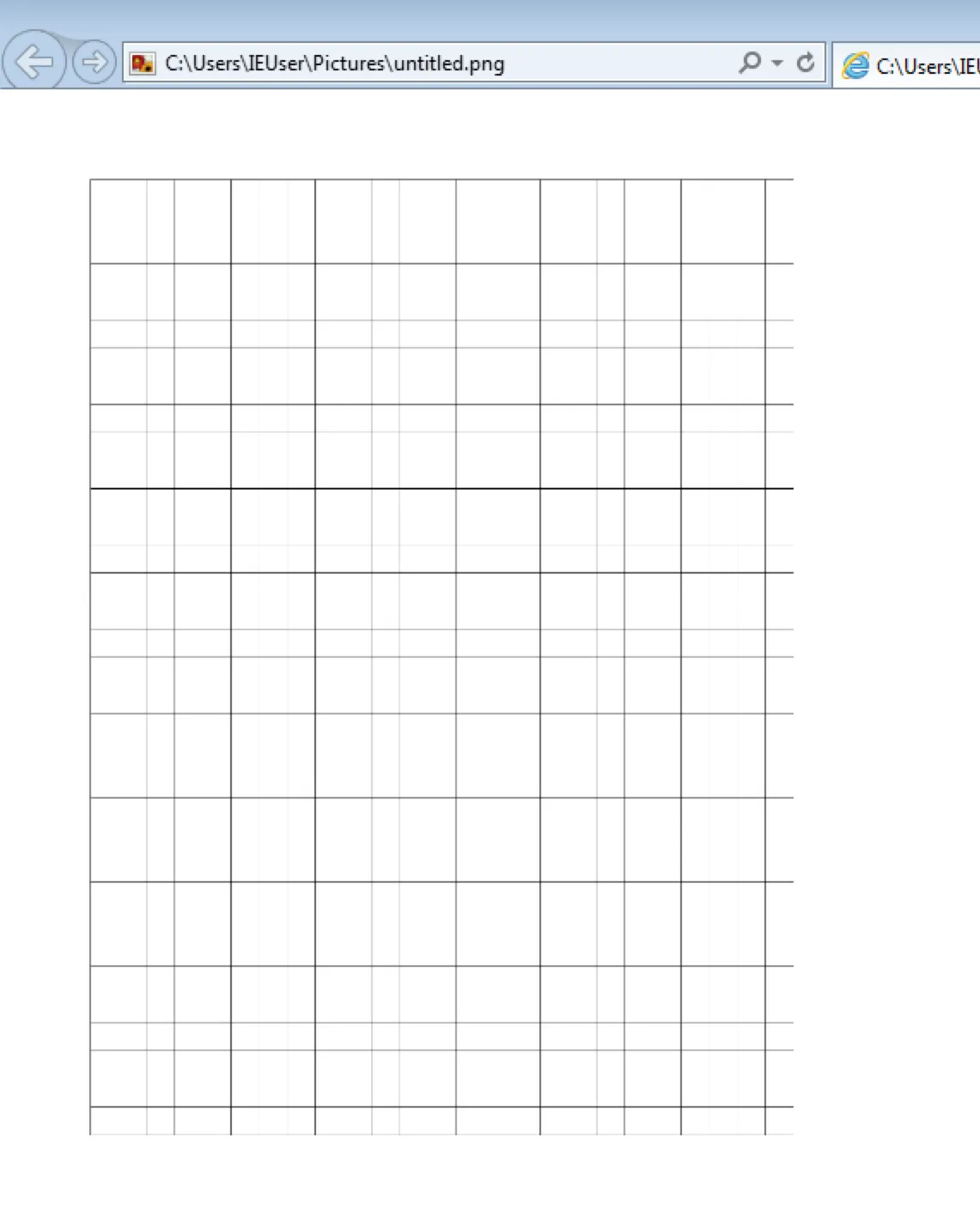
这里有一张截图,是我保存为PNG文件并在IE 11中加载的图片。请注意,即使我只是查看PNG文件,它也是损坏的。我的软件和网页完全与此无关。这只是IE 11显示PNG文件的情况。

我是否需要在画布中进行某种调整,以便为IE制作一个缩小的版本,因为IE无法处理其他所有市场上都轻松处理的图像缩放?是否有CSS可以打开,以使其看起来更好?
这是一个生成图像的直接链接:http://i.imgur.com/T9wgHSo.png。请告诉我如何在IE 9、10和11的页面上将其显著地缩小(例如0.25x),使其看起来不错。
<img>标签的源来展示它,然后用CSS限制图像的大小吗?(询问澄清。)那么它首先是如何到达<canvas>的呢?编辑哦,等等,最后一部分不用管。 - Pointyng-src属性:你是否在使用 angular.js?根据 这个帖子,Angular 对 MSIE 浏览器有特殊处理。也许这就是你看到的行为的源头。 - Ted Hopp