我在浏览器中使用html5画布元素来调整图像大小,但是发现质量很低。我发现了这个链接:Disable Interpolation when Scaling a <canvas>,但它并没有帮助我提高质量。
下面是我的CSS和JS代码以及用Photoshop缩放和用画布API缩放的图像。
在浏览器中缩放图像以获得最佳质量,该怎么做?
注意:我想将大图像缩小到小图像,在画布中修改颜色并将结果从画布发送到服务器。
CSS:
canvas, img {
image-rendering: optimizeQuality;
image-rendering: -moz-crisp-edges;
image-rendering: -webkit-optimize-contrast;
image-rendering: optimize-contrast;
-ms-interpolation-mode: nearest-neighbor;
}
JS:
var $img = $('<img>');
var $originalCanvas = $('<canvas>');
$img.load(function() {
var originalContext = $originalCanvas[0].getContext('2d');
originalContext.imageSmoothingEnabled = false;
originalContext.webkitImageSmoothingEnabled = false;
originalContext.mozImageSmoothingEnabled = false;
originalContext.drawImage(this, 0, 0, 379, 500);
});
使用Photoshop调整大小的图像:

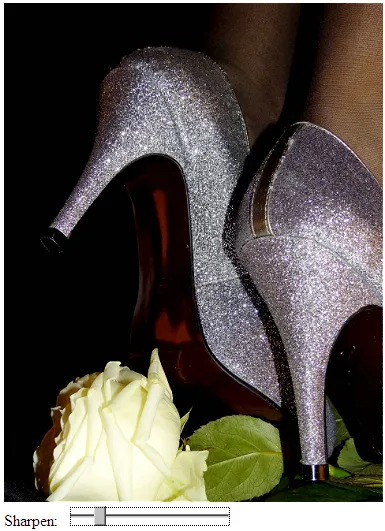
在画布上调整大小的图像:

编辑:
我尝试按照在HTML5画布中调整图像大小 和 Html5画布drawImage:如何应用抗锯齿中提出的方法进行多步缩小。
这是我使用的函数:
function resizeCanvasImage(img, canvas, maxWidth, maxHeight) {
var imgWidth = img.width,
imgHeight = img.height;
var ratio = 1, ratio1 = 1, ratio2 = 1;
ratio1 = maxWidth / imgWidth;
ratio2 = maxHeight / imgHeight;
// Use the smallest ratio that the image best fit into the maxWidth x maxHeight box.
if (ratio1 < ratio2) {
ratio = ratio1;
}
else {
ratio = ratio2;
}
var canvasContext = canvas.getContext("2d");
var canvasCopy = document.createElement("canvas");
var copyContext = canvasCopy.getContext("2d");
var canvasCopy2 = document.createElement("canvas");
var copyContext2 = canvasCopy2.getContext("2d");
canvasCopy.width = imgWidth;
canvasCopy.height = imgHeight;
copyContext.drawImage(img, 0, 0);
// init
canvasCopy2.width = imgWidth;
canvasCopy2.height = imgHeight;
copyContext2.drawImage(canvasCopy, 0, 0, canvasCopy.width, canvasCopy.height, 0, 0, canvasCopy2.width, canvasCopy2.height);
var rounds = 2;
var roundRatio = ratio * rounds;
for (var i = 1; i <= rounds; i++) {
console.log("Step: "+i);
// tmp
canvasCopy.width = imgWidth * roundRatio / i;
canvasCopy.height = imgHeight * roundRatio / i;
copyContext.drawImage(canvasCopy2, 0, 0, canvasCopy2.width, canvasCopy2.height, 0, 0, canvasCopy.width, canvasCopy.height);
// copy back
canvasCopy2.width = imgWidth * roundRatio / i;
canvasCopy2.height = imgHeight * roundRatio / i;
copyContext2.drawImage(canvasCopy, 0, 0, canvasCopy.width, canvasCopy.height, 0, 0, canvasCopy2.width, canvasCopy2.height);
} // end for
// copy back to canvas
canvas.width = imgWidth * roundRatio / rounds;
canvas.height = imgHeight * roundRatio / rounds;
canvasContext.drawImage(canvasCopy2, 0, 0, canvasCopy2.width, canvasCopy2.height, 0, 0, canvas.width, canvas.height);
}
如果我使用2步缩小,则结果如下所示:

如果我使用3步缩小,则结果如下所示:

如果我使用4步缩小,则结果如下所示:

如果我使用20步缩小,则结果如下所示:

注意:从1步到2步,图像质量有很大提高,但是添加更多步骤会使图像变得更模糊。
有没有办法解决添加更多步骤会使图像变得更模糊的问题?
编辑2013-10-04:我尝试了GameAlchemist的算法。以下是与Photoshop相比的结果。
Photoshop图像:

GameAlchemist的算法: