字体神奇图标在Chrome上无法显示
1
检查您是否已禁用广告拦截器。有时Chrome扩展程序可能会阻止浏览器显示图标。
1
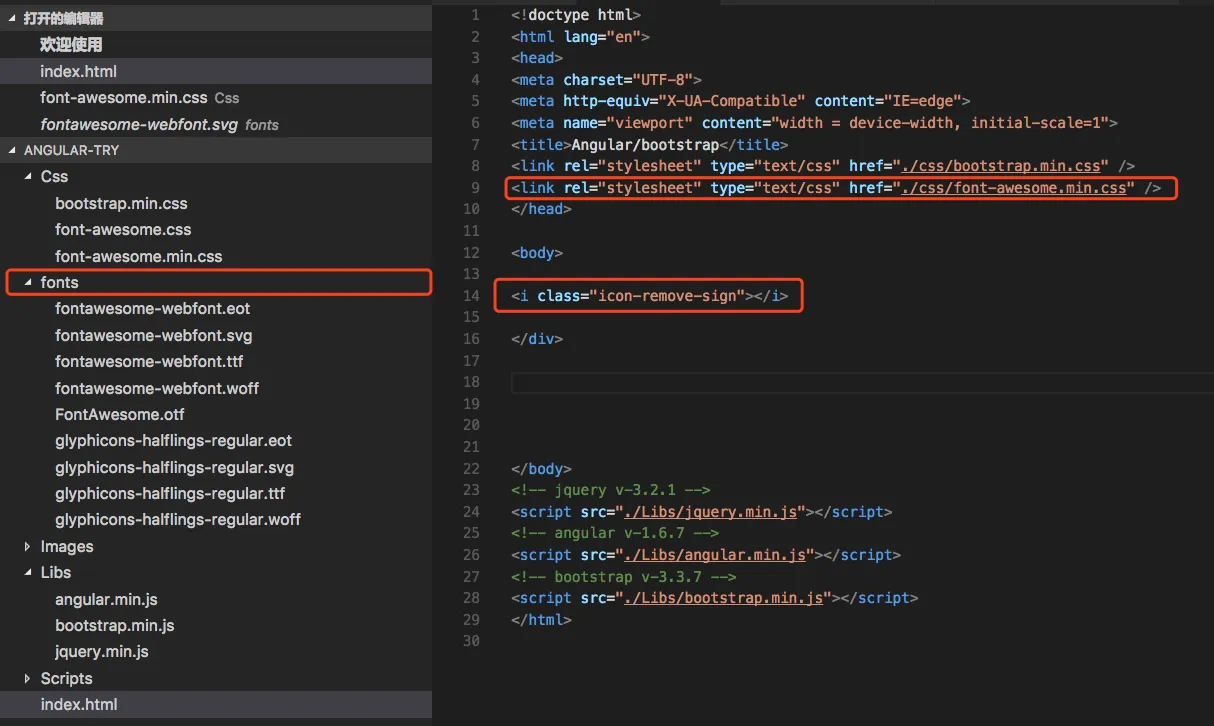
Bootstrap是否正常工作?看起来你的Css目录是大写的,这会导致对css文件的引用无法工作。
尝试将
./css/font-awesome.min.css
替换为
./Css/font-awesome.min.css
如在原问题的评论中提到的那样,您可以尝试暂时使用CDN来查看图标是否出现。如果使用CDN出现图标,则说明您存在路径问题,就像我上面提到的那样。
这是您将使用CDN(版本3.2.1)的HTML代码:
<link href="//netdna.bootstrapcdn.com/font-awesome/3.2.1/css/font-awesome.css" rel="stylesheet">
除此之外,您还在使用过时的font-awesome版本。如果您的情况允许,我建议升级到最新版本。您可以通过访问以下链接了解有关最新版本的更多信息。
http://fontawesome.io/get-started/
如果您要使用最新版本,请确保查看示例,因为它们已更改了编写HTML代码的方式。 更新Font-awesome后进行编辑: 如果您要使用font-awesome的最新版本,您需要更改HTML代码为:<i class="fa fa-times" aria-hidden="true"></i>
CDN用于最新版本(4.7):
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
12
- 打开你的
font-awesome.min.css文件 - 搜索
webfonts,这是字体的默认父文件夹名称。如果你找到了一堆,请用你项目中fonts文件夹的名称替换每一个。
这样,你的..min.css文件内的字体引用就指向了正确的字体目录路径 :)
我通过在incognito模式下打开chrome dev tools并查看console errors来发现这个问题。
1
禁用插件:“使用Google Web Fonts™进行字体更改” 我猜它是一个默认工具。
这是因为您需要在 index.html 的链接标签中提供 Font Awesome 的精确版本。对我来说,它是:
<link rel="stylesheet"
href="https://use.fontawesome.com/releases/v5.8.1/css/all.css"
integrity="sha384-50oBUHEmvpQ+1lW4y57PTFmhCaXp0ML5d60M1M7uH2+nqUivzIebhndOJK28anvf"
crossorigin="anonymous">
您还可以访问https://fontawesome.com/start,并在其中搜索您应用程序所需的确切版本
我刚刚解决了自己网站上的这个问题。只有一些图标无法正常显示,具体来说是fa-pencil和fa-trash。而fa-user-plus和fa-envelope则可以正常工作。
我不确定到底是什么原因导致了这个问题,但其中一个CSS文件(可能是Bootstrap)与FA CSS发生了冲突。我将FA CSS的链接移到其他CSS链接之后,问题就得到了解决。现在我可以使用铅笔和垃圾桶图标了。
必须有多个CSS文件。您应该包括all.min.css(或)all.css,因为它可以很好地工作
你应该在 Chrome 浏览器中禁用广告拦截插件,它们有时会将 Fontawesome 图标误认为是广告。
只需从您的fontawesome文件夹中添加brand.js、solid.js和fontawesome.js文件,这对我有用。
<script defer src="../fontawesome/js/brands.js"></script>
<script defer src="../fontawesome/js/solid.js"></script>
<script defer src="../fontawesome/js/fontawesome.js"></script>
原文链接