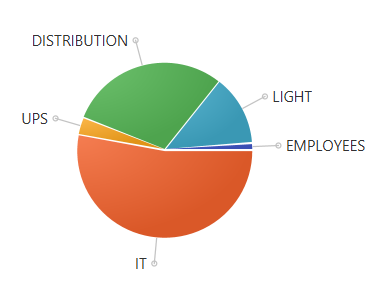
是否可能在JavaFX的饼图中去掉饼片之间的白色边框?
 我无法使用以下样式来实现它:
我无法使用以下样式来实现它:
 我无法使用以下样式来实现它:
我无法使用以下样式来实现它:.chart-pie {
-fx-border-width: 0px;
}
 我无法使用以下样式来实现它:
我无法使用以下样式来实现它:.chart-pie {
-fx-border-width: 0px;
}
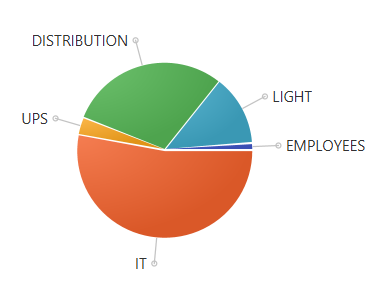
PieChart有一个内嵌效果,我是通过以下方式实现的:.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}

虽然不是完美的,但对我来说已经足够了。
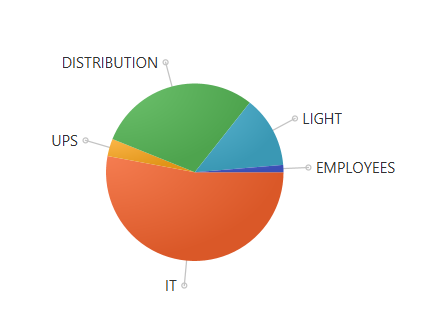
默认情况下,部分之间存在间隙,不幸的是,我没有找到如何更改其宽度的方法。但是,您可以创建一个边框来填充该部分周围的空白区域 (-fx-border-width: 1px),并使用其颜色 (-fx-border-color: derive(-fx-pie-color, 0%))。请创建此样式表文件。
.chart-pie {
-fx-border-color: derive(-fx-pie-color, 0%);
-fx-border-width: 1px;
}
Scene scene = new Scene(new Group());
scene.getStylesheets().add("style.css");
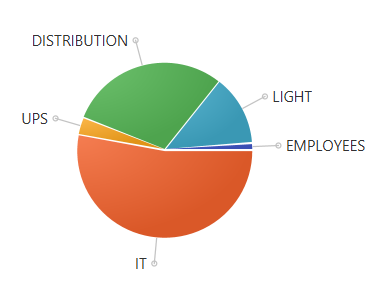
 编辑:我发现 -fx-background-insets 控制逗号分隔的值之间的大小,正如文档所述:
编辑:我发现 -fx-background-insets 控制逗号分隔的值之间的大小,正如文档所述:.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}