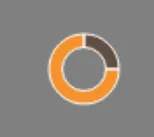
我该如何在Flot饼图中去除“切片”和“背景”之间的“白线”?
正如你所看到的那样:


我的代码:
$(function () {
var data = [
{ label: "Read", data: 50, color: '#614E43' },
{ label: "Unread", data: 150, color: '#F5912D' }];
$.plot($("#star"), data,
{
series: {
pie: {
radius: 0.2,
innerRadius: 0.125,
show: true
}
}
});
});