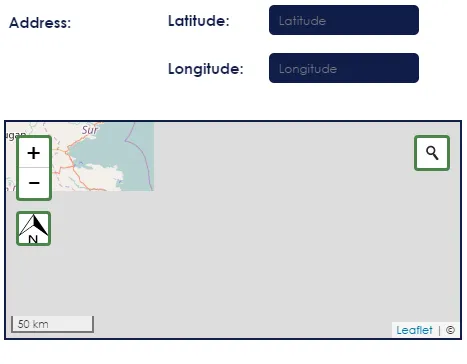
我在leaflet中有一个地图,使用以下代码时,页面加载时地图没有完全显示出来,我不知道原因是什么,该如何解决?
var Mmap = L.map('Modalmap').setView([8.7144, 125.7481],8);
L.tileLayer( 'http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© <a href="https://www.openstreetmap.org/copyright"></a>',
subdomains: ['a','b','c']
}).addTo(Mmap);
L.control.scale({imperial:false}).addTo(Mmap);
var north = L.control({position: "topleft"});
north.onAdd = function(map) {
var div = L.DomUtil.create("div", "info_legend leaflet-bar");
div.innerHTML = '<img src="../lib/css/images/north-arrow-2.png" width="100%" height="100%">';
return div;
}
north.addTo(Mmap);
var geocoder = L.Control.geocoder({
defaultMarkGeocode: false
})
.on('markgeocode', function(e) {
var box = e.geocode.center;
document.getElementById("Latitude").value = box.lat;
document.getElementById("Longitude").value = box.lng;
var MarkLayer=L.marker([box.lat,box.lng]).addTo(Mmap);
var group = new L.featureGroup([MarkLayer]);
Mmap.fitBounds(group.getBounds());
}).addTo(Mmap);
这张地图在一个弹出框中,我从导航栏中调用了它,名称为Modal-1
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav" style="margin-top: -3px;">
<li class="dropdown"><a href="#" data-toggle="modal" data-target="#modal-1">New Customer</a></li>
<li class="dropdown"><a href="#" data-toggle="modal" data-target="#modal-2">New Category</a></li>
</ul>
</div>