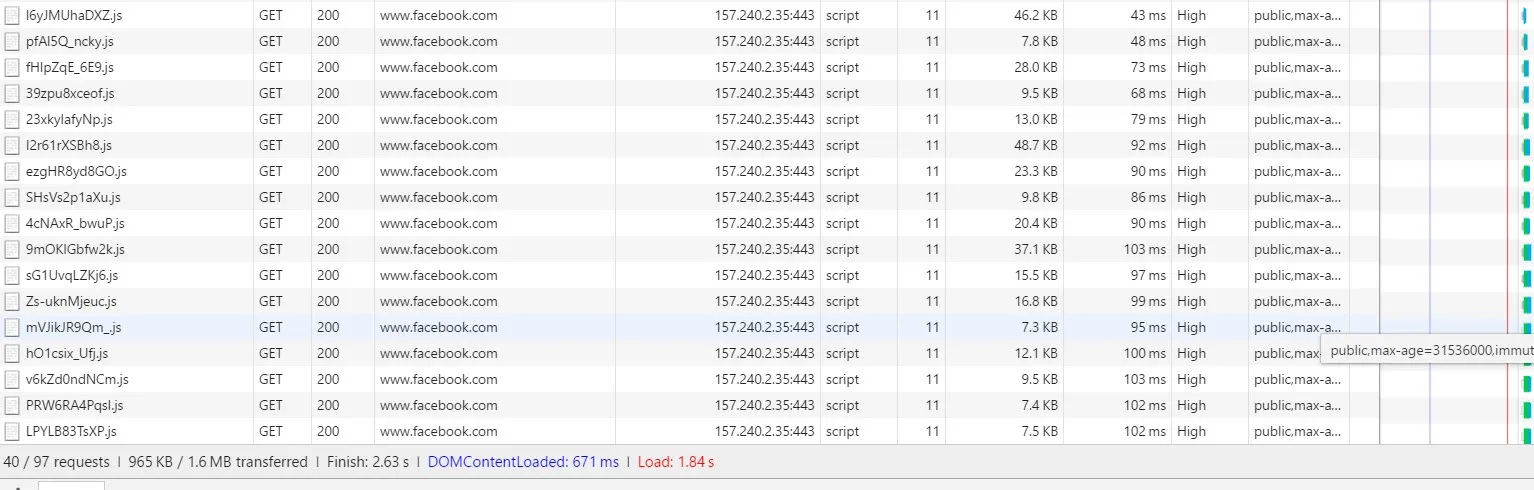
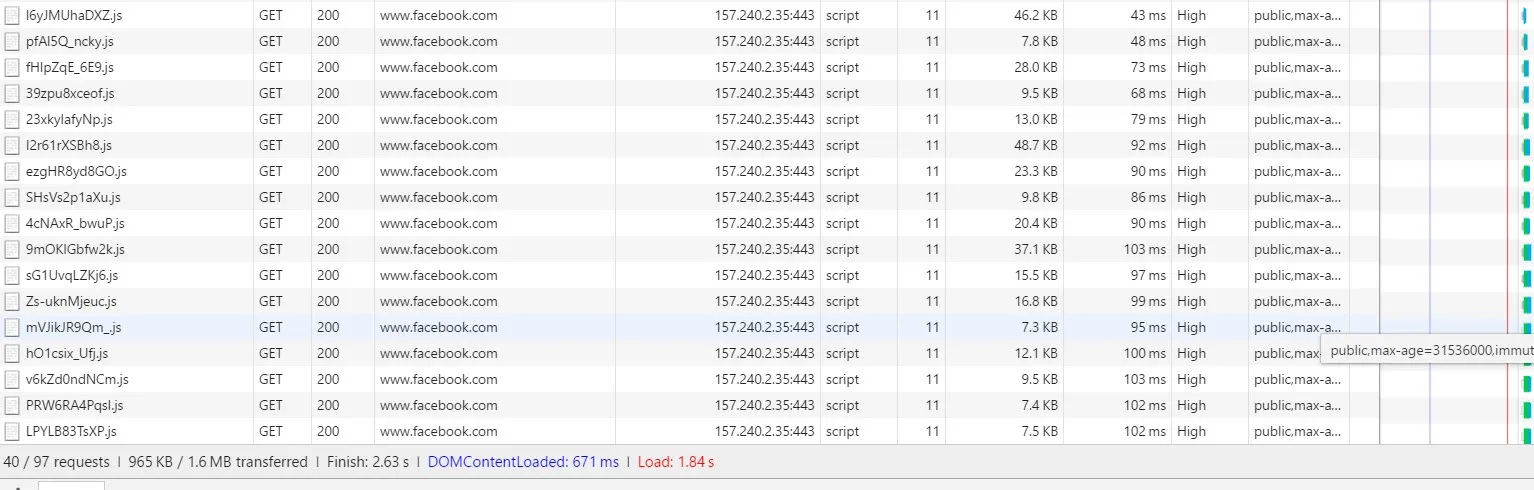
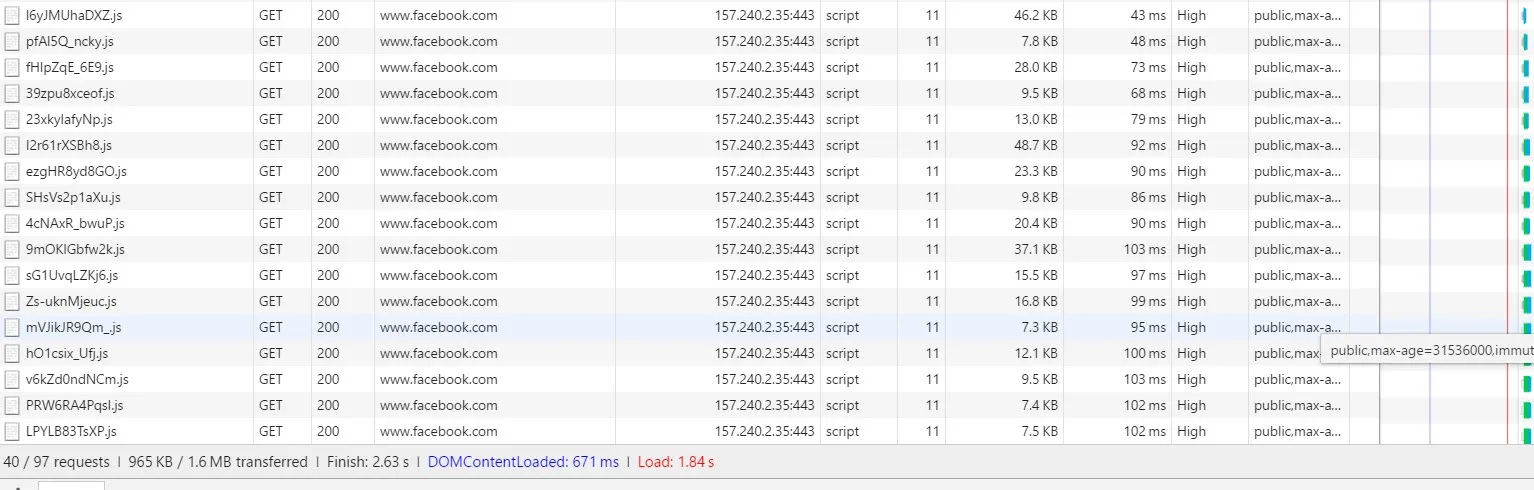
Facebook评论组件会多次加载相同JavaScript,这会导致我们的页面变慢,有时需要加载29秒。请帮忙解决。该脚本在HTML源代码的底部,我们从Facebook开发者API获取它。参考链接:http://www.247polls.com/polls/should-marijuana-be-legalized/,图片链接为: 。
。
 。
。 。
。FB.XFBML.parse();
<script>
window.fbAsyncInit = function () {
FB.init({appId: 'YOUR-APP-ID', version: 2.4, xfbml: true});
if (typeof facebookInit == 'function') {
facebookInit();
}
};
(function () {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
function facebookInit() {
console.log('Loading comments...');
FB.XFBML.parse();
}
</script>
num_posts。添加 js.async=true; 并确保您遵循此文档:
https://developers.facebook.com/docs/plugins/comments/
参考:https://geekflare.com/load-facebook-like-and-share-button-faster/