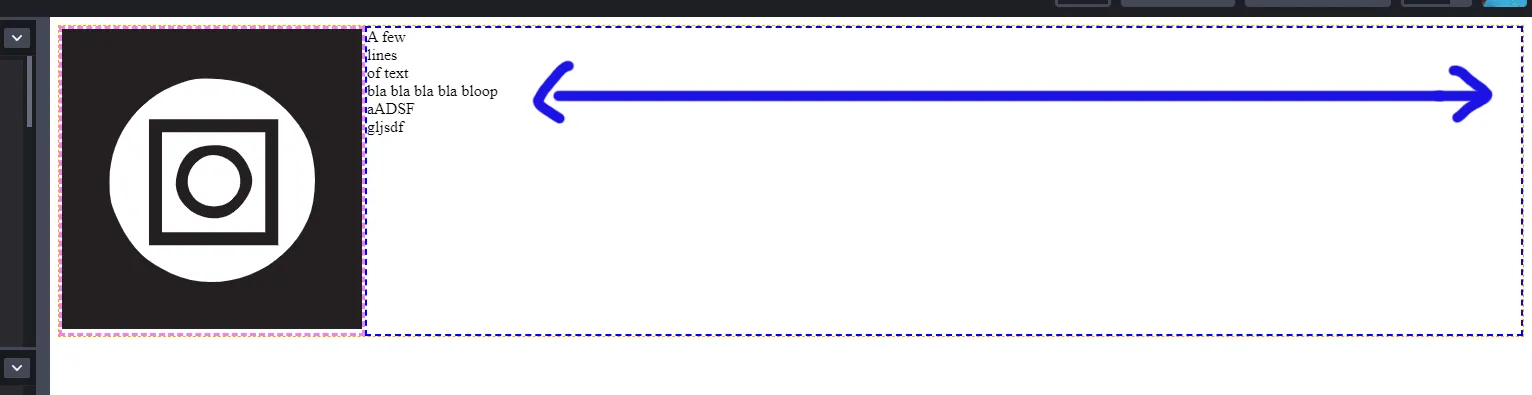
- 我想在一个带有一些文本的 div 旁边放置一个 SVG。
- SVG 应该保持其宽高比,同时缩放以匹配父元素的高度。
- 父元素应该只足够高以适应另一个 flex 项目中的文本。
- 我想将其制作成组件,以便可以重复使用并具有不同数量的文本。
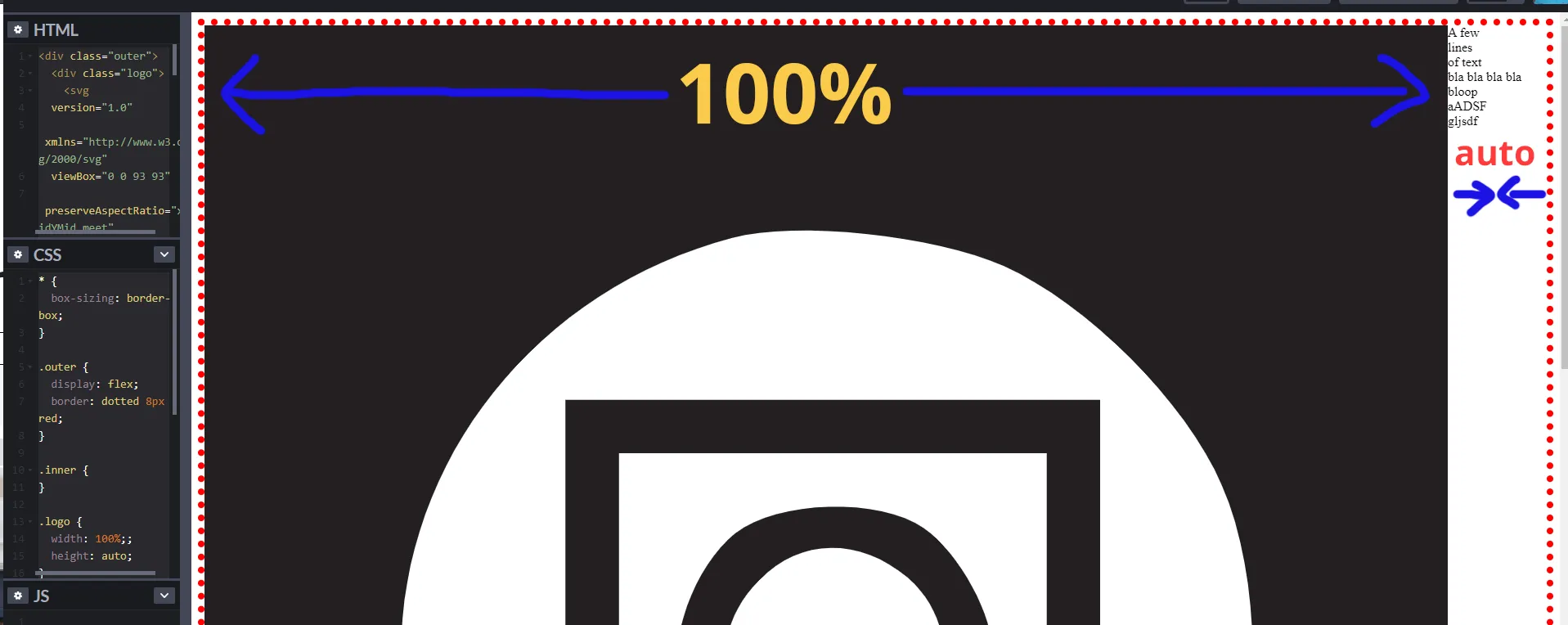
我尝试了几种方法,在这个 CodePen 中最接近我所期望的结果,并且可以使 SVG 在 Chrome 中不会消失:https://codepen.io/rosshathaway/pen/ExjePpM。问题是 SVG 正在占用尽可能多的空间。
CSS:* {
box-sizing: border-box;
}
.outer {
display: flex;
}
.inner {
margin: 4px;
border-top: dotted 8px black;
border-right: dotted 8px black;
border-bottom: dotted 8px black;
padding: 0.5em 2em;
}
.logo {
position: relative;
height: 0;
width: 100%;
padding: 0;
padding-bottom: 100%;
}
svg {
position: absolute;
height: 100%;
width: 100%;
left: 0;
top: 0;
}
HTML:
<div class="outer">
<div class="logo">
<svg
version="1.0"
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 93 93"
preserveAspectRatio="xMidYMid meet"
>
<g
transform="translate(0, 93) scale(0.100000,-0.100000)"
fill="#231f20"
stroke="none"
>
<path
d="M0 465 l0 -465 465 0 465 0 0 465 0 465 -465 0 -465 0 0 -465z m598
285 c62 -28 136 -101 163 -164 30 -68 31 -180 1 -248 -71 -160 -268 -237 -423
-166 -78 35 -124 80 -160 154 -27 54 -32 76 -32 134 0 145 102 273 248 311 47
13 151 2 203 -21z"
/>
<path
d="M270 455 l0 -195 200 0 200 0 0 195 0 195 -200 0 -200 0 0 -195z
m360 0 l0 -155 -160 0 -160 0 0 155 0 155 160 0 160 0 0 -155z"
/>
<path
d="M397 550 c-31 -25 -51 -80 -42 -119 15 -68 102 -109 164 -77 36 19
71 70 71 104 0 31 -25 77 -52 96 -33 23 -109 21 -141 -4z m129 -33 c55 -48 20
-137 -55 -137 -74 0 -109 83 -56 135 31 32 75 32 111 2z"
/>
</g>
</svg>
</div>
<div class="inner">
A few <br>
lines <br>
of text <br>
bla bla bla bla bloop <br>
aADSF<br>
gljsdf
</div>
</div>
感谢。