<Grid>。我希望网格随着窗口大小的变化而可缩放,并保持其纵横比,因此将其包含在一个<Viewbox Stretch="Uniform">中。然而,我也希望线始终以1像素的宽度呈现,因此我使用:
Line line = new Line();
line.SetValue(RenderOptions.EdgeModeProperty, EdgeMode.Aliased);
// other line settings here...
这使得线条的初始外观非常理想,但是一旦开始调整窗口大小,拉伸/缩放就会开始起作用,线条再次变成1和2个像素混合。
有没有办法使线始终保持1像素粗,并允许调整窗口/网格大小?
更新 - 根据Clemens的建议使用路径几何
@Clemens - 感谢您强调线条和路径之间的渲染差异。 当我尝试使用您的示例重新编写代码时,我感到沮丧,因为我在为自己挖更多的坑而不是真正掌握整个概念(这完全是我的错,而不是你的错,我只是WPF的新手)。
我将添加一些屏幕截图以说明以下描述:
我正在制作一个游戏板(用于Go游戏,以帮助理解布局)。 我有一个9x9的网格,我计划通过将椭圆添加到特定的网格单元来放置游戏棋子。
为了在棋盘上绘制底层线条,我需要在整个棋盘上绘制穿过单元格中心的线条(在围棋中,棋子放置在交叉点上,而不是单元格中心)。可能我正在采取完全错误的方法,请随时告诉我从不同的路线重新开始,而不是在当前结构内进行修改。
到目前为止,我是这样做的(由于坐标计算的方式,我正在以编程方式添加路径。不确定是否可以全部在XAML中完成):
XAML:
<Grid MinHeight="400" MinWidth="400" ShowGridLines="False" x:Name="boardGrid">
<Grid.Resources>
<ScaleTransform x:Key="transform"
ScaleX="{Binding ActualWidth, ElementName=boardGrid}"
ScaleY="{Binding ActualHeight, ElementName=boardGrid}" />
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<!-- more rows, 9 in total -->
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<!-- more columns, 9 in total -->
</Grid.ColumnDefinitions>
<!-- example game pieces -->
<Ellipse Stroke="Black" Fill="#333333" Grid.Row="3" Grid.Column="2" />
<Ellipse Stroke="#777777" Fill="#FFFFFF" Grid.Row="4" Grid.Column="4" />
</Grid>
C#:
int cols = 9;
int rows = 9;
// Draw horizontal lines
for (int row = 0; row < rows; row++)
{
var path = new System.Windows.Shapes.Path();
path.Stroke = Brushes.Black;
path.StrokeThickness = 1;
path.SetValue(RenderOptions.EdgeModeProperty, EdgeMode.Aliased);
Grid.SetRow(path, row);
Grid.SetColumnSpan(path, cols);
Grid.SetZIndex(path, -1);
double cellWidth = boardGrid.ColumnDefinitions[0].ActualWidth;
double cellHeight = boardGrid.RowDefinitions[0].ActualHeight;
double x1 = (cellWidth / 2) / boardGrid.ActualWidth;
double y1 = (cellHeight / 2) / boardGrid.ActualHeight;
double x2 = ((cellWidth * cols) - (cellWidth / 2)) / boardGrid.ActualWidth;
double y2 = (cellHeight / 2) / boardGrid.ActualHeight;
path.Data = new LineGeometry(new Point(x1, y1),
new Point(x2, y2),
(ScaleTransform)boardGrid.TryFindResource("transform"));
boardGrid.Children.Add(path);
}
// Similar loop code follows for vertical lines...
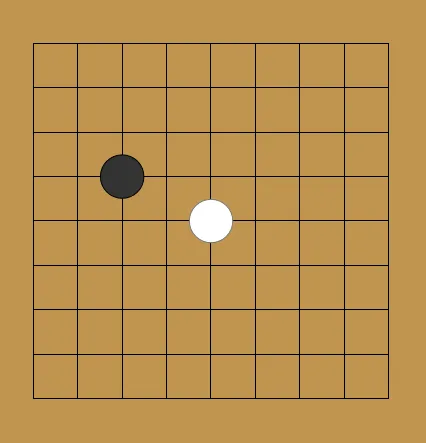
使用以上代码后,我得到了这个结果

这基本上就是我想要的样子。它让我产生了两个问题:
1) 我这样计算 x1, x2, y1 和 y2 值的方法正确吗?将它们除以整个板宽以创建一个介于 0 和 1 之间的数字,以便可以应用 ScaleTransform?
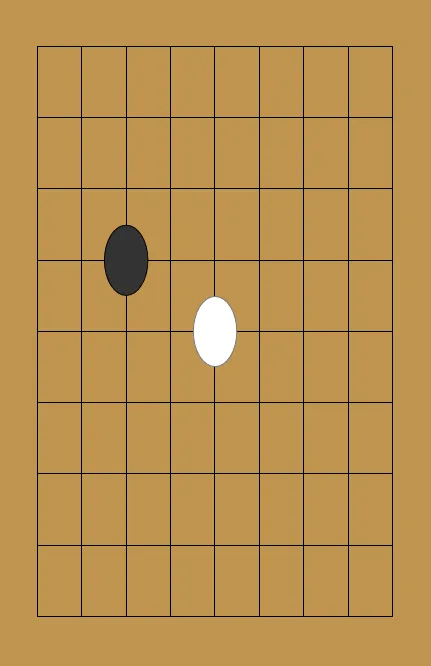
2) 现在我不再使用 Viewbox,如何实现固定比例缩放?如果我放大窗口,棋盘的比例就会失调(请参见下面的图像)。 (不过,线条不再有抗锯齿效果,这很好。)

我知道这篇文章有点冗长。非常感谢您的耐心和回复。