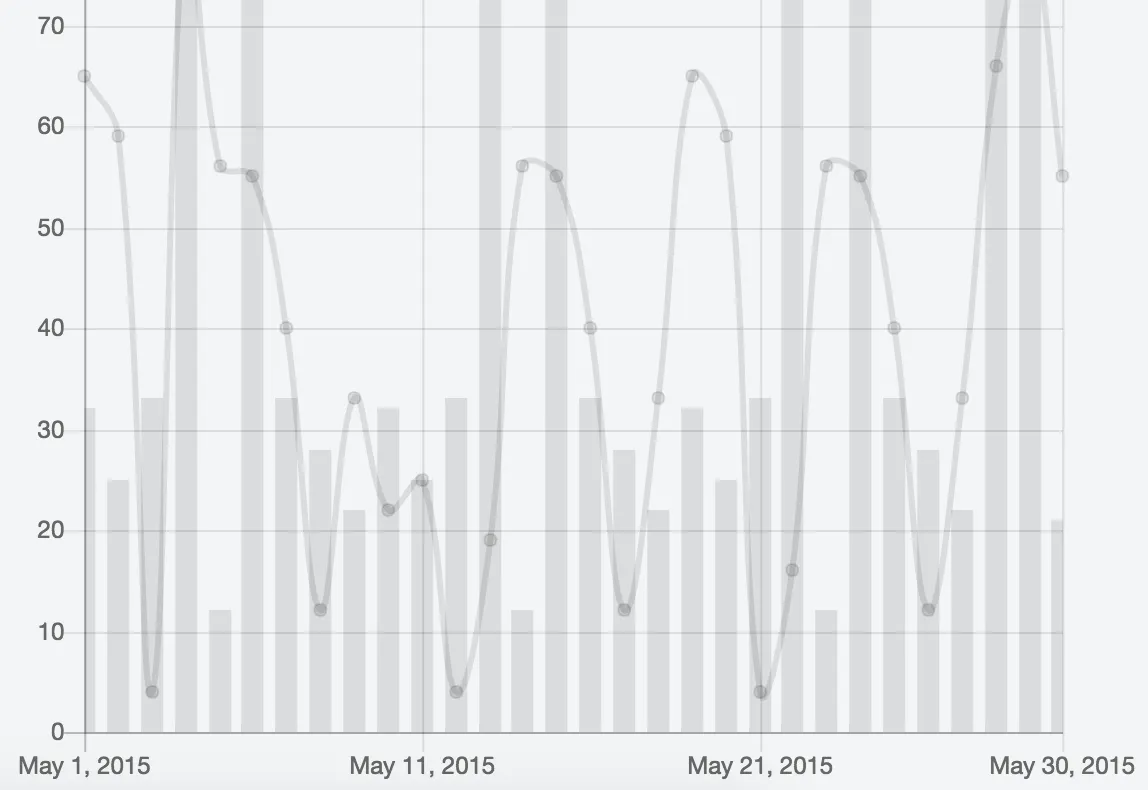
问题:如您所见...第一根和最后一根棒被切成了两半...
期望:完整显示第一根和最后一根棒。
必须实现均匀分布,通过unitStepSize实现...
var data = {
labels: ["2015-05-01", "2015-05-02", "2015-05-03", "2015-05-04", "2015-05-05", "2015-05-06", "2015-05-07", "2015-05-08","2015-05-09","2015-05-10", "2015-05-11", "2015-05-12", "2015-05-13", "2015-05-14", "2015-05-15", "2015-05-16", "2015-05-17", "2015-05-18","2015-05-19","2015-05-20", "2015-05-21", "2015-05-22", "2015-05-23", "2015-05-24", "2015-05-25", "2015-05-26", "2015-05-27", "2015-05-28","2015-05-29","2015-05-30"],
datasets: [{
label: "My First dataset",
//new option, type will default to bar as that what is used to create the scale
type: "line",
fill: false,
pointColor: "rgba(220,220,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [65, 59, 4, 81, 56, 55, 40, 12, 33, 22, 25, 4, 19, 56, 55, 40, 12, 33, 65, 59, 4, 16, 56, 55, 40, 12, 33, 66, 78, 55]
}, {
label: "My Second dataset",
//new option, type will default to bar as that what is used to create the scale
type: "bar",
fill: false,
pointColor: "rgba(220,20,220,1)",
pointStrokeColor: "#fff",
pointHighlightFill: "#fff",
pointHighlightStroke: "rgba(220,220,220,1)",
data: [32, 25, 33, 88, 12, 92, 33, 28, 22, 32, 25, 33, 88, 12, 92, 33, 28, 22, 32, 25, 33, 88, 12, 92, 33, 28, 22, 90,91, 21]
}]
};
var options = {
scales: {
xAxes: [{
type:'time',
categoryPercentage: 0.1,
time:{
unit:'day',
unitStepSize:10
},
ticks: {
maxRotation: 0,
minRotation: 0
}
}],
}
};
var ctx = document.getElementById("myChart");
var myLineChart = new Chart(ctx, {
type: 'bar',
data: data,
options: options
});