我正在尝试为threejs开发自己的自定义glsl着色器,但我在使用HDR图像进行光泽反射时遇到了问题。它适用于LDR图像,但不适用于HDR图像。
我开始使用此示例来生成mipmaps。
然后我使用浏览器扩展程序从默认的MeshStandardMaterial获取编译后的代码,并将我需要的与环境贴图相关的部分隔离出来,然后编写了我的着色器(我在着色器中添加了辐射和辐照度函数),但我可能遗漏了某些东西,因为这对我来说似乎不起作用。
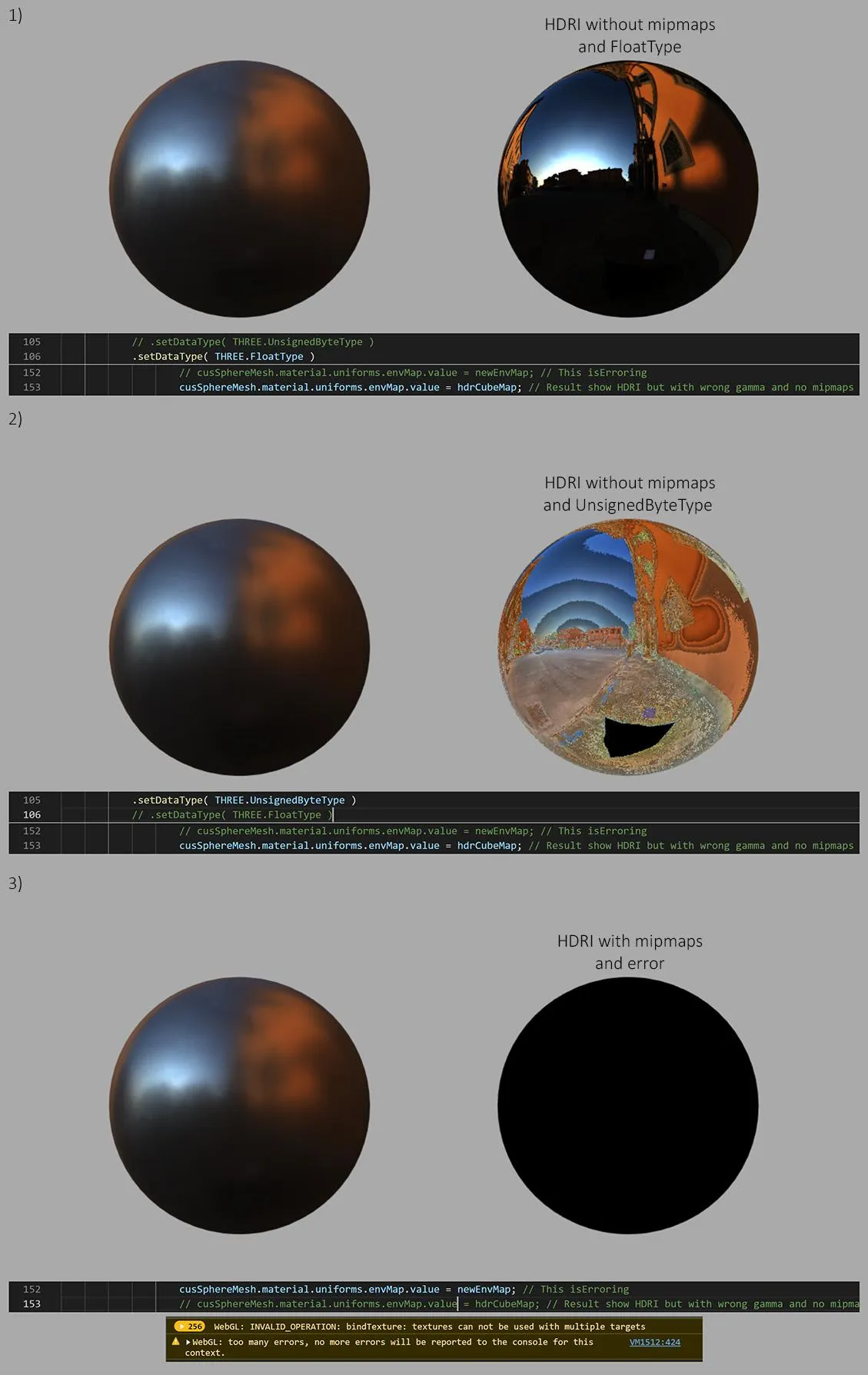
在下面的图像中,您可以看到第1个版本是纯HDRI(没有mipmaps),我必须将DataType更改为“THREE.FloatType”。即使这仍然看起来不正确(不光滑且非常暗淡),但这是我设法获得的最接近的效果。 版本2)使用默认的“THREE.UnsignedDataType”,但图像完全错误。 版本3)包括mipmaps的版本只会导致错误。
这里是链接以下载所有文件或只查看下面的代码。
<html>
<head>
<script src="./js/three.min.js"></script>
<script src="./js/RGBELoader.js"></script>
<script src="./js/HDRCubeTextureLoader.js"></script>
<script src="./js/PMREMCubeUVPacker.js"></script>
<script src="./js/PMREMGenerator.js"></script>
<style>
html, body{ margin:0px; padding: 0px;}
</style>
</head>
<body>
<!-- Vertex and Fragment shaders-->
<script id="VS" type="x-shader/x-vertex">
varying vec3 vNormal;
varying vec3 vViewPosition;
void main() {
vNormal = normal;
vViewPosition = - (modelViewMatrix * vec4( position, 1.0 )).xyz;
gl_Position = projectionMatrix * modelViewMatrix * vec4(position,1.0);
}
</script>
<script id="FS" type="x-shader/x-fragment">
varying vec3 vViewPosition;
varying vec3 vNormal;
uniform int maxMipLevel;
uniform samplerCube envMap;
uniform float envMapIntensity;
uniform float flipEnvMap;
uniform float roughness;
float pow2( const in float x ) {
return x*x;
}
float GGXRoughnessToBlinnExponent( const in float ggxRoughness ) {
return ( 2.0 / pow2( ggxRoughness + 0.0001 ) - 2.0 );
}
float getSpecularMIPLevel( const in float blinnShininessExponent, const in int maxMIPLevel ) {
float maxMIPLevelScalar = float( maxMIPLevel );
float desiredMIPLevel = maxMIPLevelScalar + 0.79248 - 0.5 * log2( pow2( blinnShininessExponent ) + 1.0 );
return clamp( desiredMIPLevel, 0.0, maxMIPLevelScalar );
}
vec3 inverseTransformDirection( in vec3 dir, in mat4 matrix ) {
return normalize( ( vec4( dir, 0.0 ) * matrix ).xyz );
}
vec3 getLightProbeIndirectRadiance( const in vec3 viewDir, const in vec3 normal, const in float blinnShininessExponent, const in int maxMIPLevel ) {
vec3 reflectVec = reflect( -viewDir, normal );
reflectVec = inverseTransformDirection( reflectVec, viewMatrix );
float specularMIPLevel = getSpecularMIPLevel( blinnShininessExponent, maxMIPLevel );
vec3 queryReflectVec = vec3( flipEnvMap * reflectVec.x, reflectVec.yz );
vec4 envMapColor = textureCube( envMap, queryReflectVec, specularMIPLevel );
envMapColor.rgb = envMapTexelToLinear( envMapColor ).rgb;
return envMapColor.rgb * envMapIntensity * .75;
}
vec3 getLightProbeIndirectIrradiance( const in vec3 normal, const in int maxMIPLevel ) {
vec3 worldNormal = inverseTransformDirection( normal, viewMatrix );
vec3 queryVec = vec3( flipEnvMap * worldNormal.x, worldNormal.yz );
vec4 envMapColor = textureCube( envMap, queryVec, float( maxMIPLevel ) );
return PI * envMapColor.rgb * envMapIntensity;
}
void main() {
vec3 irradiance = getLightProbeIndirectIrradiance(normalize(vNormal), maxMipLevel );
vec3 radiance = getLightProbeIndirectRadiance( normalize( vViewPosition ), normalize(vNormal), GGXRoughnessToBlinnExponent( roughness ), maxMipLevel );
gl_FragColor = vec4( radiance, 1.0 );
}
</script>
<!-- THREE JS code-->
<script>
var CubeTextureLoader = new THREE.CubeTextureLoader();
var HDRCubeTextureLoader = new THREE.HDRCubeTextureLoader();
// renderer
var renderer = new THREE.WebGLRenderer({antialias:true});
renderer.setClearColor( 0xaaaaaa );
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
// scene
scene = new THREE.Scene();
// camera
camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 1, 1000 );
camera.position.set(0, 0, 40);
// load HDRIs and Generate mipmaps
// Code from: https://threejs.org/examples/#webgl_materials_envmaps_hdr
var hdrCubeRenderTarget;
var hdrUrls = [ 'px.hdr', 'nx.hdr', 'py.hdr', 'ny.hdr', 'pz.hdr', 'nz.hdr' ];
var hdrCubeMap = new THREE.HDRCubeTextureLoader()
.setPath( './pisaHDR/' )
.setDataType( THREE.UnsignedByteType )
// .setDataType( THREE.FloatType )
.load( hdrUrls, function () {
var pmremGenerator = new THREE.PMREMGenerator( hdrCubeMap );
pmremGenerator.update( renderer );
var pmremCubeUVPacker = new THREE.PMREMCubeUVPacker( pmremGenerator.cubeLods );
pmremCubeUVPacker.update( renderer );
hdrCubeRenderTarget = pmremCubeUVPacker.CubeUVRenderTarget;
hdrCubeMap.magFilter = THREE.LinearFilter;
hdrCubeMap.needsUpdate = true;
pmremGenerator.dispose();
pmremCubeUVPacker.dispose();
} );
// materials
var stdMtl = new THREE.MeshStandardMaterial( { color: 0xffffff, roughness: 0.5, metalness: 1.0 } );
var cusMtl = new THREE.ShaderMaterial( {
defines: {
PI: 3.14159265359
},
uniforms: {
roughness: 0.5,
envMapIntensity: { value:1.0 },
flipEnvMap: { value: -1.0 },
envMap: { value:null }
},
vertexShader: document.getElementById('VS').text,
fragmentShader: document.getElementById('FS').text
} );
// geometries
var sphereGeometry = new THREE.SphereGeometry( 5, 32, 32 );
var stdSphereMesh = new THREE.Mesh( sphereGeometry, stdMtl );
var cusSphereMesh = new THREE.Mesh( sphereGeometry, cusMtl );
stdSphereMesh.position.set(-7.5, 0, 0);
cusSphereMesh.position.set(7.5, 0, 0);
scene.add( stdSphereMesh );
scene.add( cusSphereMesh );
// render scene
function render() {
var newEnvMap = hdrCubeRenderTarget ? hdrCubeRenderTarget.texture : null;
if ( newEnvMap && newEnvMap !== stdSphereMesh.material.envMap ) {
stdSphereMesh.material.envMap = newEnvMap;
stdSphereMesh.material.needsUpdate = true;
cusSphereMesh.material.uniforms.envMap.value = newEnvMap; // This isErroring
// cusSphereMesh.material.uniforms.envMap.value = hdrCubeMap; // Result show HDRI but with wrong gamma and no mipmaps
cusSphereMesh.material.needsUpdate = true;
}
requestAnimationFrame( render );
renderer.render( scene, camera );
}
render();
</script>
</body>
</html>