我的应用程序可以呈现Shadow DOM,但检查器无法显示影子根。有人能帮我解决这个问题吗?
1个回答
30
这取决于您指的是哪个Shadow DOM版本——Shadow DOM v0还是Shadow DOM v1。
请参见http://caniuse.com/#feat=shadowdomv1和http://caniuse.com/#feat=shadowdom
没有任何一个Safari版本支持Shadow DOM v0。但是,就iOS Safari而言,10.2+版本支持Shadow DOM v1,但存在以下限制:
某些CSS选择器无法工作(
:host > .local-child),并且样式化插槽内容(::slotted)存在错误。
关于Shadow DOM v0和v1之间的差异,请参见https://hayato.io/2016/shadowdomv1/
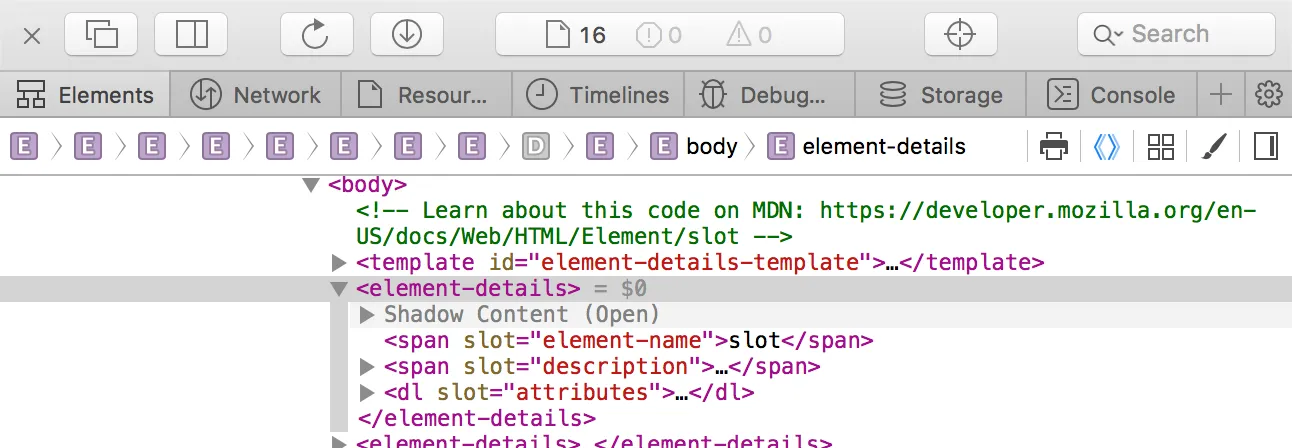
2020年7月31日更新:Safari Web Inspector中的Shadow roots不再隐藏,而是始终显示。请参见https://trac.webkit.org/changeset/253706/webkit/。
在旧版Safari中,Web Inspector默认不显示影子根,您需要点击一个按钮来显示影子根;它看起来像这样:
 。在检查器界面中,它位于标签下方的工具栏中。激活时会变成蓝色。
。在检查器界面中,它位于标签下方的工具栏中。激活时会变成蓝色。
- sideshowbarker
5
Shadow DOM V1 肯定支持。不幸的是,我在检查器中没有看到影子根。我需要打开一些标志或者什么吗? - geoyws
请查看我刚刚添加到答案中的图片。 - sideshowbarker
这些括号现在不见了。你知道它们去哪儿了吗? - Dmitry Minkovsky
1@DmitryMinkovsky 目前的 Safari Web Inspector 中不再隐藏 Shadow roots,因此不再需要显示它们的按钮,因为它们现在始终显示。请参见 https://trac.webkit.org/changeset/253706/webkit。(我已更新答案以反映这一变化。) - sideshowbarker
是的,不知怎么错过了!非常感谢。 - Dmitry Minkovsky
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接