我遇到了一个问题,让我感到有些困惑。
我的参考浏览器是Mac上的Chrome 32和iOS 7.0.4上的Safari。
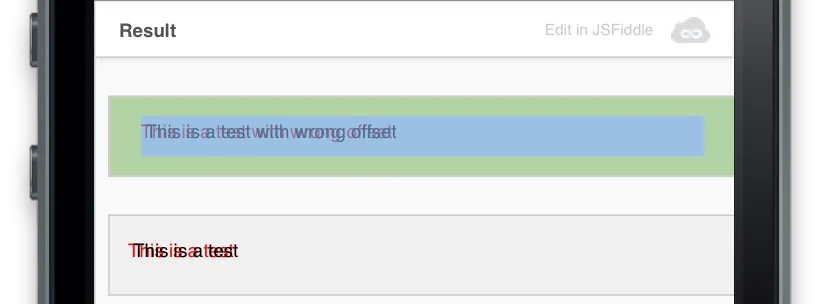
在下面的示例中,Chrome完美地将.background和textarea元素中的文本叠加在一起,这正是我想要的。但是,在iOS上的Safari中,textarea中的文本会偏移3个像素单位。尽管两个元素的填充、边框和外边距设置为相同值,但仍会发生这种情况。
当我在Safari的开发者工具中进行调试时,无论是通过我的iPhone设备还是iOS模拟器,当轮廓显示元素度量时,元素本身都能对齐。

标记
<div class="container">
<div class="background">This is a test</div>
<textarea>This is a test</textarea>
</div>
CSS
.container {
border: 1px solid #cdcdcd;
background: #f0f0f0;
width: 400px;
height: 50px;
position: relative;
margin: 24px 0;
}
.background {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
color: #f00;
}
textarea {
width: 100%;
height: 100%;
box-sizing: border-box;
background: transparent;
border: 0;
position: relative;
z-index: 2;
}
演示: http://jsfiddle.net/Y8S5E/2/
有没有人能提供解决方案或研究这个问题的一些理论?
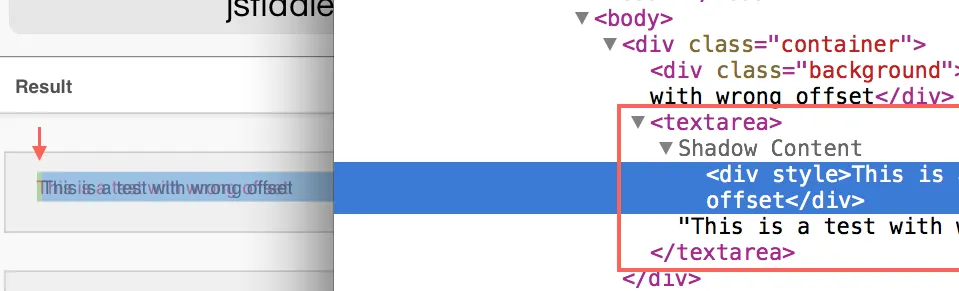
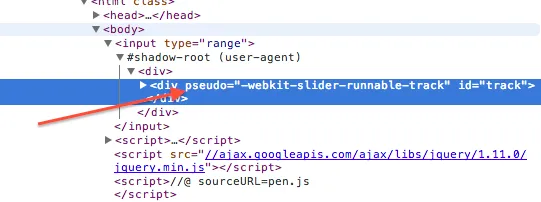
编辑
似乎这是与textarea的阴影DOM节点有关的问题。 有人知道如何定义此元素的填充? 百分比值还是硬3px值? 有没有办法去除这个填充?