这可能不太可能,但我有一个DIV,我正在使用CSS3进行转换。
#mydiv.fallback {
-webkit-transform: scale(.9);
-webkit-transform-origin: center;
}
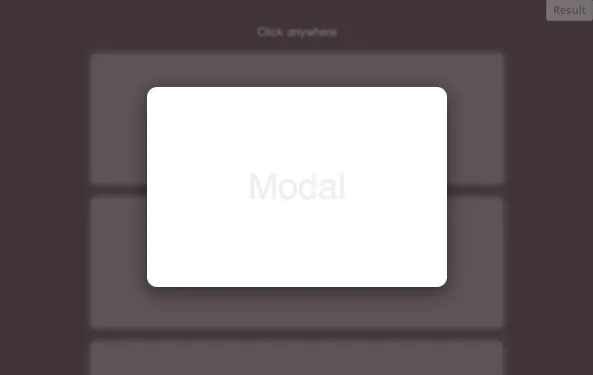
运作得非常好。除此之外,我试图创建类似于Mac OSX的Timemachine(假3D效果)的效果,其中DIV回到背景。为了使其在美学上发挥作用,我需要transform-origin不使用其元素的中心,而是用户Web浏览器的中心。即使我能够将其更改为使用其父元素的坐标进行变换,它也可以工作。不确定是否可能,很遗憾。快速的图片以帮助说明。