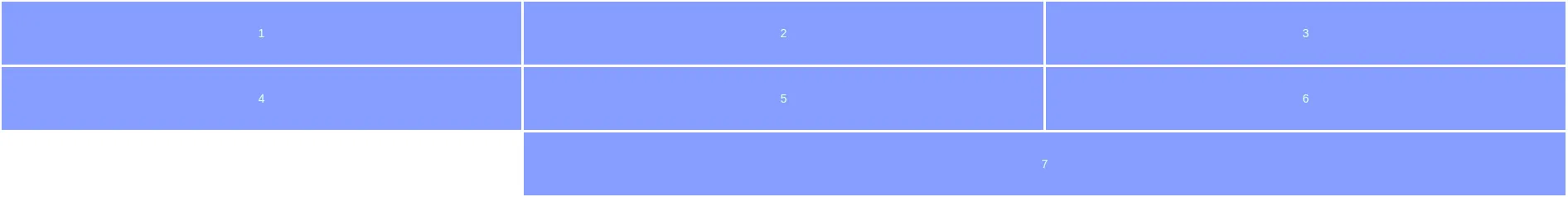
我使用Twitter Bootstrap,但找不到这个问题的答案。我想改变一个div的高度来适应它旁边的两个div的高度。我不知道这是否是个好解释,所以我将尝试通过图片来说明我的问题。如何从这个:
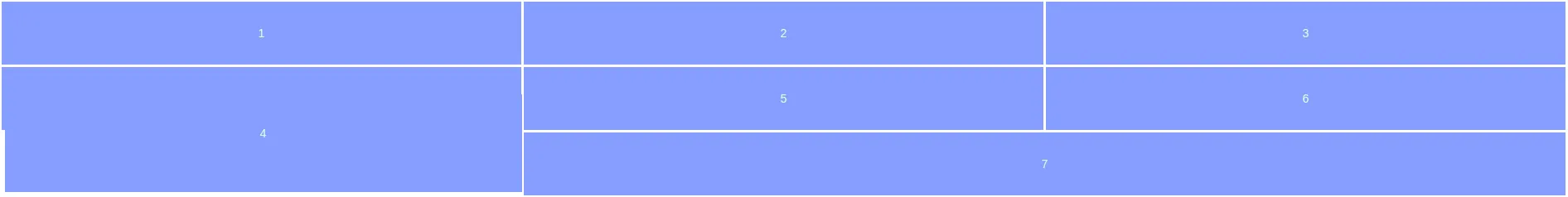
 转换成这样:
转换成这样:
 HTML:
HTML:
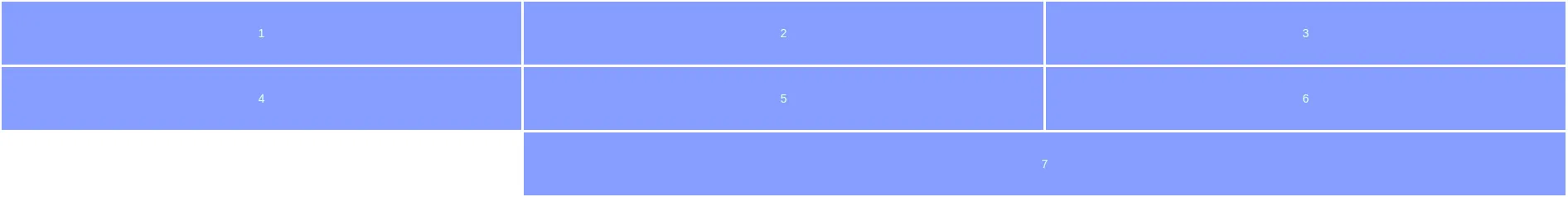
 转换成这样:
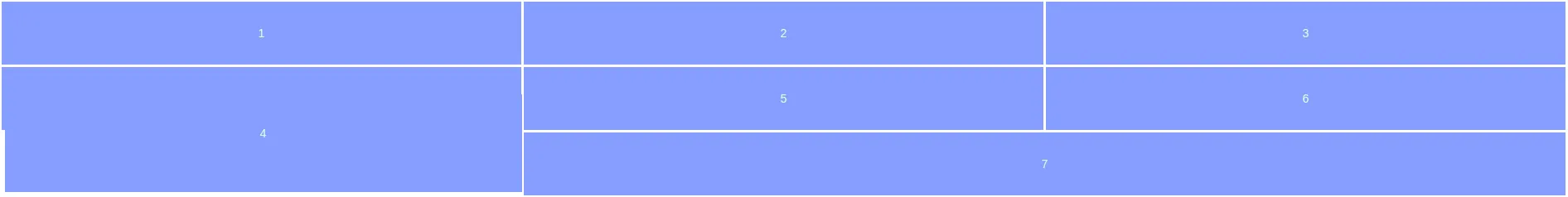
转换成这样:
 HTML:
HTML:<div class ="col-md-4 main-card-wrapper">
<div class="main-card">1</div>
</div>
<div class ="col-md-4 main-card-wrapper">
<div class="main-card">2</div>
</div>
<div class ="col-md-4 main-card-wrapper">
<div class="main-card">3</div>
</div>
<div class ="col-md-12 main-wrapper">
<div class ="col-md-4 main-card-wrapper">
<div class="main-card">4</div>
</div>
<div class ="col-md-8 main-wrapper">
<div class ="col-md-6 main-card-wrapper">
<div class="main-card">5</div>
</div>
<div class ="col-md-6 main-card-wrapper">
<div class="main-card">6</div>
</div>
<div class ="col-md-12 main-card-wrapper">
<div class="main-card">7</div>
</div>
</div>
</div>
CSS:
.main-card-wrapper {
padding-left: 0.1em !important;
padding-right: 0.1em !important;
}
.main-wrapper {
padding-left: 0em !important;
padding-right: 0em !important;
}
.main-card {
display: inline-block;
padding: 2em;
width: 100%;
margin: 0.1em;
color: #ddffdd;
background-color: #879eff;
text-align: center;
}
.main-card:hover {
color: #f4f4f4;
background-color: #6185ff;
}
Flexbox。这里有一个关于Flexbox的指南,可以在css-tricks上找到。https://css-tricks.com/snippets/css/a-guide-to-flexbox/ - Chris Yongchu