我正在尝试为我的布局添加阴影效果,决定采用高程选项。但是在Android Studio预览中看到的效果在设备上却无法显示。我将附上Android Studio预览和设备的截图,并提供我使用的代码。
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#90000000" />
<corners android:radius="10dp" />
</shape>
<RelativeLayout
android:outlineProvider="bounds"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:layout_gravity="center"
android:paddingLeft="40dp"
android:paddingRight="40dp"
android:paddingTop="20dp"
android:paddingBottom="20dp"
android:clipToPadding="false">
<RelativeLayout
android:layout_width="300dp"
android:layout_height="300dp"
android:background="@drawable/button_shadow"
android:elevation="30dp"
/>
</RelativeLayout>
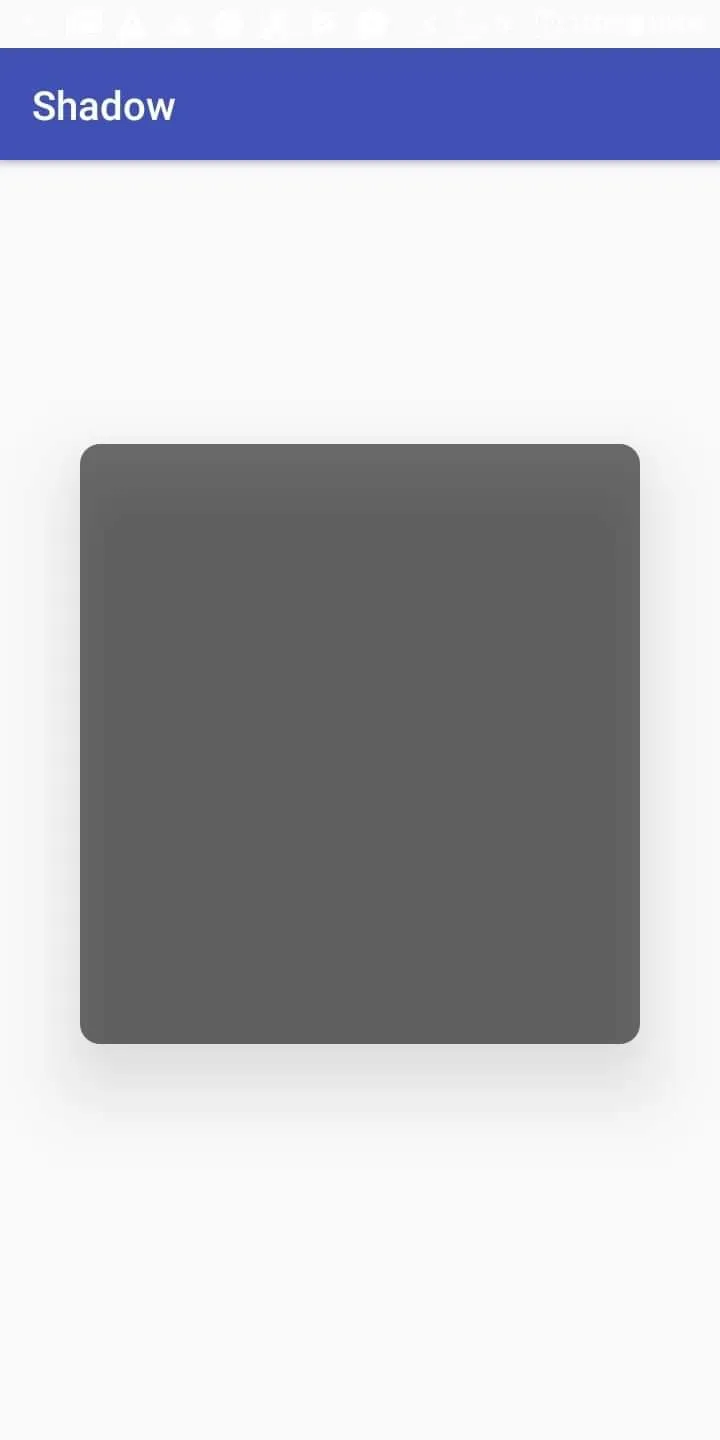
![1]](https://istack.dev59.com/OA7bG.webp)