我有以下自定义视图:
在此布局的预览中,按钮如预期显示。 然而,如果我将那个自定义视图放入我的活动中:
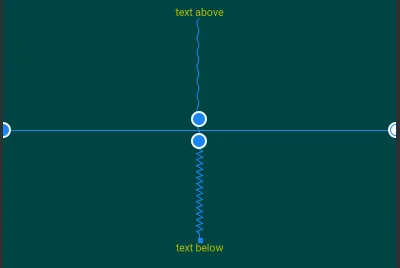
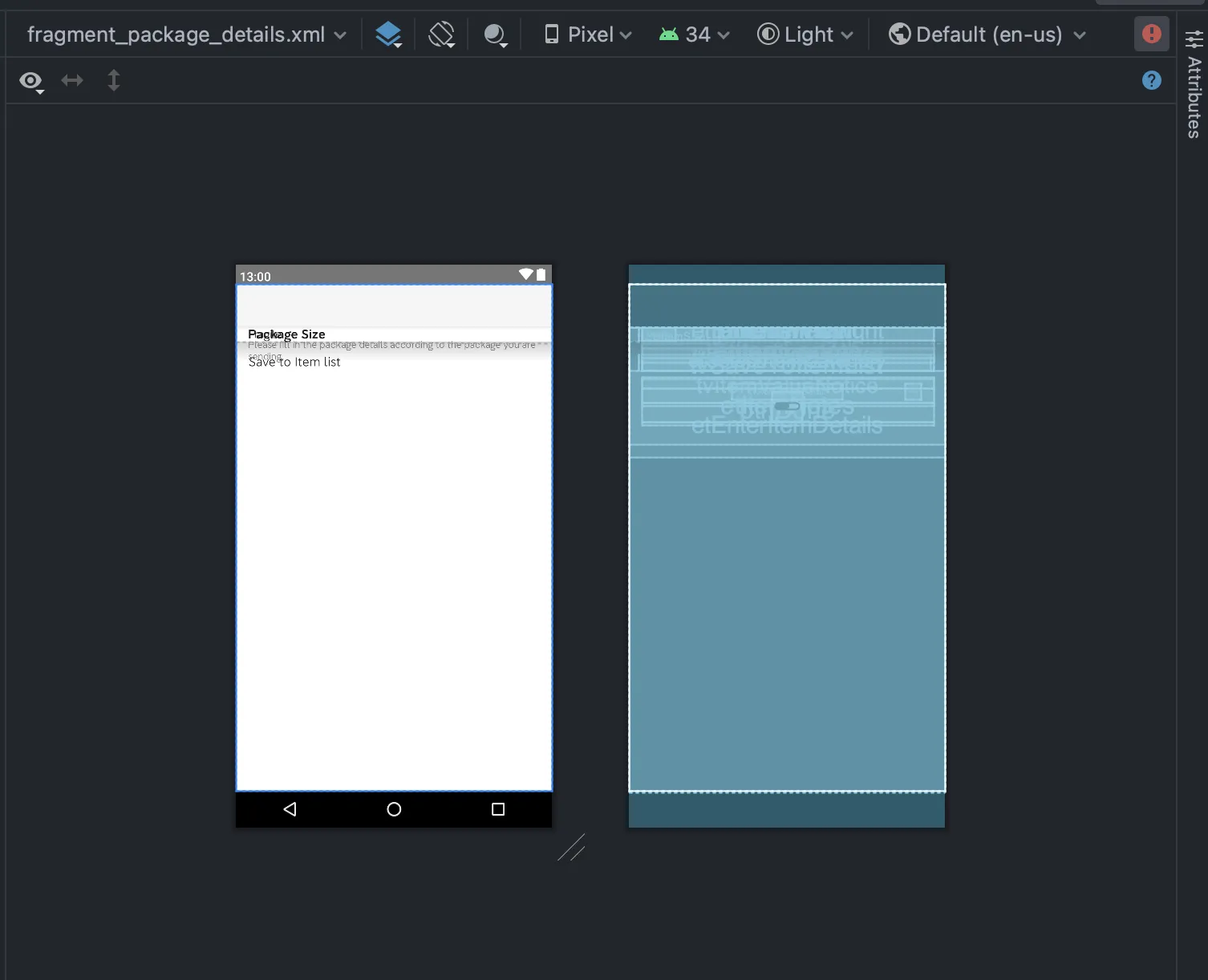
这些按钮在预览中不显示,因为自定义视图的高度为0: 所以,如果我在`MyCustomButtonsView`中添加`tools:layout_height="80dp"`。
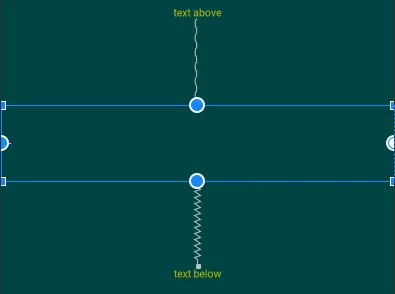
它表明按钮本身是问题所在,因为视图变得更大,但按钮仍然不显示: 问题是,如果我在我的设备上运行应用程序,按钮会像预期的那样显示(不需要像
我想知道的是为什么会发生这种情况以及如何避免它。
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/declineButton"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@+id/confirmButton"
android:layout_marginTop="0dp"
android:layout_marginBottom="0dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:text="decline"/>
<Button
android:id="@+id/confirmButton"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@id/declineButton"
app:layout_constraintBottom_toBottomOf="@id/declineButton"
app:layout_constraintStart_toEndOf="@id/declineButton"
android:layout_marginTop="0dp"
android:layout_marginBottom="0dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:text="confirm"/>
</androidx.constraintlayout.widget.ConstraintLayout>
在此布局的预览中,按钮如预期显示。 然而,如果我将那个自定义视图放入我的活动中:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/backgroundColor">
<TextView
android:id="@+id/textAbove"
style="@style/someStyle"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/something"
app:layout_constraintBottom_toTopOf="@id/buttons"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginTop="16dp"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:text="text above"/>
<MyCustomButtonsView
android:id="@+id/buttons"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@id/textBelow"
app:layout_constraintTop_toBottomOf="@id/textAbove"/>
<TextView
android:id="@+id/textBelow"
style="@style/someStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
android:layout_marginBottom="16dp"
android:text="text below"/>
</androidx.constraintlayout.widget.ConstraintLayout>
这些按钮在预览中不显示,因为自定义视图的高度为0: 所以,如果我在`MyCustomButtonsView`中添加`tools:layout_height="80dp"`。
<MyCustomButtonsView
android:id="@+id/buttons"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:layout_height="80dp
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintBottom_toTopOf="@id/textBelow"
app:layout_constraintTop_toBottomOf="@id/textAbove"/>
它表明按钮本身是问题所在,因为视图变得更大,但按钮仍然不显示: 问题是,如果我在我的设备上运行应用程序,按钮会像预期的那样显示(不需要像
tools 行中设置特定的高度)。我想知道的是为什么会发生这种情况以及如何避免它。