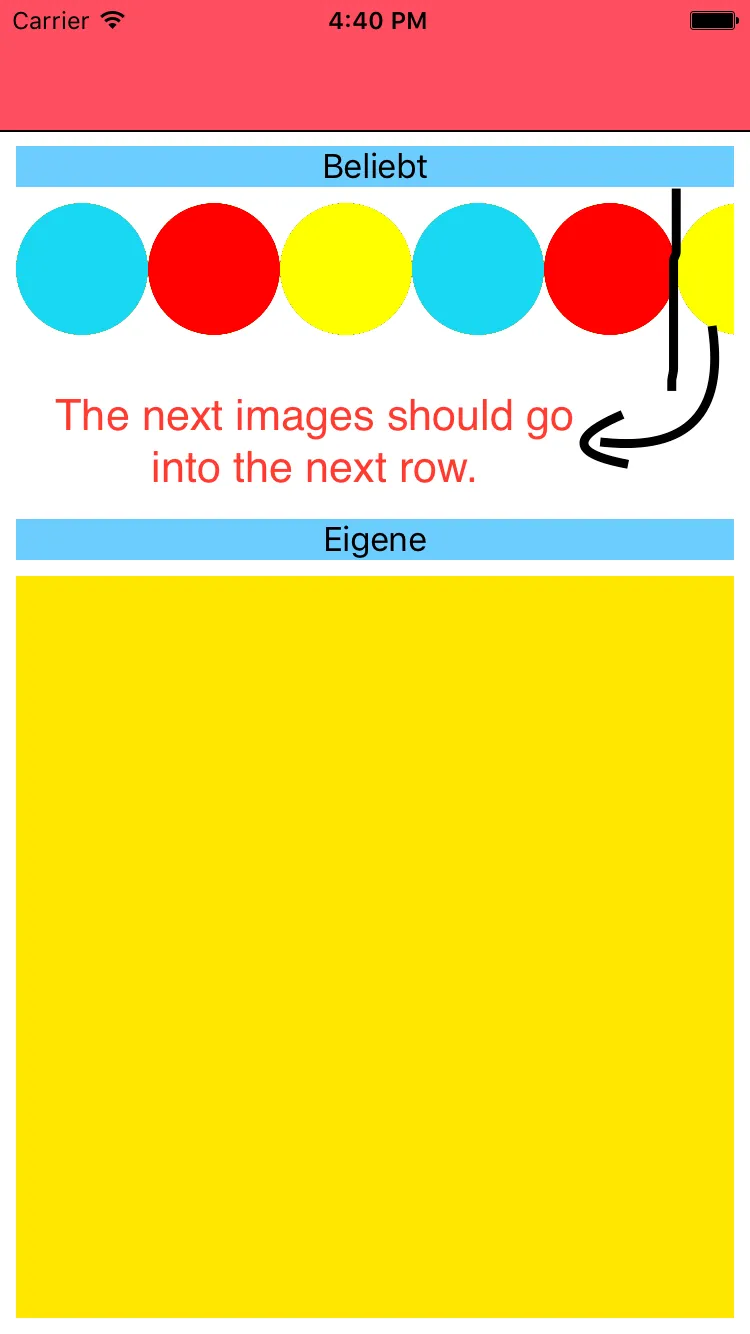
我在Xcode中开发一个应用程序,并添加了一个ScrollView。现在我在一行中添加了一些小图片。
let myImages = ["BallBeispielBlau.png","BallBeispielRot.png","BallBeispielGelb.png","BallBeispielBlau.png","BallBeispielRot.png","BallBeispielGelb.png","BallBeispielBlau.png","BallBeispielRot.png","BallBeispielGelb.png"]
let imageWidth:CGFloat = 66
let imageHeight:CGFloat = 66
var xPosition:CGFloat = 0
var scrollViewSize:CGFloat=0
for image in myImages {
let myImage:UIImage = UIImage(named: image)!
let myImageView:UIImageView = UIImageView()
myImageView.image = myImage
let LongTapGestureRecognizer = UILongPressGestureRecognizer(target: self, action: "InfosZuEinemEvent:")
LongTapGestureRecognizer.minimumPressDuration = 1.0;
myImageView.addGestureRecognizer(LongTapGestureRecognizer)
myImageView.userInteractionEnabled = true
myImageView.frame.size.width = imageWidth
myImageView.frame.size.height = imageHeight
myImageView.frame.origin.x = xPosition
myImageView.frame.origin.y = 0
ScrollViewFreunde.addSubview(myImageView)
ScrollViewFreunde.showsHorizontalScrollIndicator = false
xPosition += imageWidth
scrollViewSize += imageWidth
}
ScrollViewFreunde.contentSize = CGSize(width: scrollViewSize, height: imageHeight)
这样做没问题,但我想让第六张图片(即在第五张图片后面的图片)显示在第一张图片下面,也就是第二行。我用if语句尝试了一下,但不起作用。希望你能帮助我。

谢谢帮忙。
UICollectionView。它是专门用于此目的构建的。 - Craig Siemens