是否可以使用CSS根据背景色改变文本颜色?
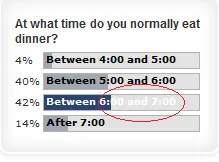
就像这张图片中所示:

当文本跨越一个
white-space:nowrap)时,是否可以使用CSS来改变文本颜色,如果不能用CSS,则可以使用JavaScript/jQuery吗?是否可以使用CSS根据背景色改变文本颜色?
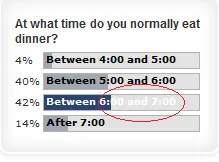
就像这张图片中所示:

当文本跨越一个
white-space:nowrap)时,是否可以使用CSS来改变文本颜色,如果不能用CSS,则可以使用JavaScript/jQuery吗?这是我的解决方案(通过不同的方式来思考):
使用一个带有 overflow: hidden; 样式的 DIV 元素来显示评分范围的蓝色条形图。
然后你需要写出两组文字:
结果将是两个彩色文本 DIV 的重叠:
________________________________
| 1 | 2 |
|_(dark blue w white)_|__________|
<div style="position: relative; width: 250px; background: white; border: 1px solid #000; color: #000;">
<div style="position: absolute; z-index: 10; overflow: hidden; width: 105px; background-color: navy; white-space:nowrap; color: #FFF;">
Between 4:00 and 6:00 blah blah
</div>
Between 4:00 and 6:00 blah blah
</div>
它非常有效,因为如果栏的宽度恰好相当于字母的宽度,它就可以“切断”字母。看一下,我认为这正是你要找的。
可以做到。
您可以将背景和前景颜色绑定到一个类中,并在文本上使用该类。例如,一个样式类具有黑色文本白色背景,另一个样式类具有白色文本黑色背景。您可以切换该类,文本将随着背景颜色更改。
您还可以使用jQuery('body').css('color', '#fff')例如将正文的颜色更改为白色。
如果提供一些示例代码,甚至可以为您的问题创建更具体的答案。
确实,您需要使用JavaScript。我会通过以下方式解决问题:
计算重叠部分的宽度(以像素为单位)。例如:width = ${"#container"}.width() - ${"#progressbar"}.width();
计算要突出显示的文本量,您可以使用follow this discussion。我会从一个空字符串开始,检查其宽度,如果低于上面计算的宽度,则添加一个字符并重复。一旦高于该宽度,请选择该字符串。
在span之间插入上述字符串,如下所示:${"#container"}.html("<span class='highlight'>"+highlitedText+"</span>"+restOfTheText); 显然,highlitedText是包含第2步中字符的字符串,而restOfTheText是包含其余字符的字符串。
这种方法的好处是,如果更改进度条div的宽度,可以重新运行它。
不,你不能仅通过CSS来实现它。你需要JavaScript。
使用jQuery / JavaScript,您可以检查元素是否应用了CSS规则,然后执行所需操作,例如:
if ( $('#element').css('white-space') == 'nowrap' ) {
// do something
} else {
// do something else
}
还可以在这里阅读:Jquery:如何检查元素是否具有某些CSS类/样式