我无法在SwiftUI中使此scrollview底部对齐!
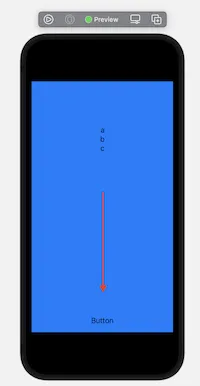
我在scrollview中有三个项目,但我希望它们与屏幕底部对齐(红箭头显示了我想要的位置!) 这是我的代码:
我正在尝试使用间隔符,并将内容旋转180度?我该怎么办?
我在scrollview中有三个项目,但我希望它们与屏幕底部对齐(红箭头显示了我想要的位置!) 这是我的代码:
import SwiftUI
struct ContentView: View {
var body: some View {
ZStack {
Color.blue.edgesIgnoringSafeArea(.all)
VStack {
ScrollView {
Spacer(minLength: 80)
Text("a")
Text("b")
Text("c")
}.frame(maxHeight: /*@START_MENU_TOKEN@*/.infinity/*@END_MENU_TOKEN@*/)
Text("Button")
.padding()
}.frame(alignment: .bottom)
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
}
}
我正在尝试使用间隔符,并将内容旋转180度?我该怎么办?